Like the Corners of my Mind
I just realized that despite all the fuss we make about amnesia in Voodoo Detective, I never took the time to share how the game manages memory! In this blog post, I set out to remedy this gross oversight.
Having said that, what I write here is likely to be more technical in nature than what I’ve shared previously. So please, feel free to skip this one if you’re not interested (i.e. you’re too CHICKEN to come play with me in this technical wonderland).
But if you do continue reading, I’m going to assume that you know what computers are, what computer memory is (RAM), and what persistent storage (hard drives) is.
And if you do stick around, I promise this will be a memorable one. You’ll not soon forget this blog post. It’ll be a journey to remember. And so on.
Animation
Ones, Twos, and Threes
The single most gluttonous consumer of memory in Voodoo Detective is our sprite animations. As such, I’ll spend most (all) of this post talking about how I optimized animation memory usage. But first, here’s a little background on how animation works.
By displaying an ordered sequence of still images (frames), one after another, we’re able to simulate motion. Hand-animated 2D animations will typically display frames at a rate of 24 frames per second (FPS).
But that doesn’t mean each of those 24 frames has to be unique. Oftentimes, to save on effort, animators will repeat every frame twice to produce 12 unique FPS over a 24 frame interval. This technique is called animating “on twos.”
Sometimes to save even more effort, animators will repeat each frame thrice to produce 8 unique FPS over a 24 frame interval. This is called animating “on threes.”
I think this video explains it all much better than any number of words ever could. All character animation in Voodoo Detective’s was done on twos. The only place we used ones was in short bursts during tricky FX animations.
Optimization
I leveraged three main techniques to cut down on our sprite animation memory usage.
Deduplication
I realized early on that since we were planning to animate on twos, I could cut our animation memory usage in half by only storing every other frame of animation. When the animations were played, I could simply repeat each frame twice.
As I put this optimization into practice, I quickly realized that the principle could be further utilized by deduplicating all non-unique frames in any given animation. The perfect example of where this would be most impactful is found in our idle animations. These are the animations where characters are standing still and blinking every so often.
Before Deduplication
After Deduplication
I should note that I didn’t do this manually (that way madness lies). Instead, I wrote software to do everything for me. If you’re curious how that works, please feel free to reach out and I can walk you through it.
Sprite Atlasing
Imagine you have a series of rectangular cookie sheets and a bunch of cookies with different, fun shapes. One cookie is a star, one cookie is shaped like Voodoo Detective, etc. You want to fit as many cookies as possible onto each sheet so that you don’t run out of space in your tiny oven.
This is a perfect analogy for the process of sprite atlasing. Instead of cookies with fun shapes, you have sprites. Instead of rectangular cookie sheets, you have rectangular textures. Instead of an oven, you have RAM.
Sprite atlases are useful for two reasons:
All of our characters are animated on frames with a resolution of 1920x1080, but the majority of those pixels are empty. When this is the case, the shape of your “cookie” isn’t really a rectangle, but whatever shape the non-empty pixels end up being. When you put largely empty frames into a sprite atlas, by ignoring the empty space, you can arrange the sprites much more efficiently. This can cut down on memory usage. But to be fair, image compression algorithms are usually pretty good about taking advantage of unused pixels to compress images. I’m not actually sure what all accounts for the memory savings you’ll see below (possibly a consequence of the compression algorithms being used).
They cut down on the number of draw calls you have to issue to your GPU per frame. Maybe you don’t know exactly what this means. I sure don’t, but suffice it to say: your GPU has to do less work. This isn’t related to memory usage. It’s related to GPU usage. But I mention it for the sake of being thorough. In point of fact, it was the main reason I started using atlases in the first place.
Here’s a single, 7.9 megabyte image.
Here’s that same image placed in a sprite atlas.
Dynamic Loading
The final technique I leveraged in Voodoo Detective to keep animation memory usage down was the dynamic loading of animations. This is actually a whole can of technical worms I could drone on about for hours. If you’re interested in the gritty details of how it was implemented (using Unity’s Addressables library), please feel free to reach out and I’ll be glad to talk your ear off.
Basically, I would only load animations into memory if I knew they were going to be used in the current scene. This may sound obvious, but sometimes it’s a little difficult to know which animations to load. I’ll give you an example.
We don’t need Voodoo Detective’s swimming animation if he’s not near the pool. But even if he’s near the pool, we don’t need his swimming animation if the player doesn’t have swim trunks in their inventory. The state of your current saved game has implications for how we decide to load animations.
Don’t “Forget” to Buy Voodoo Detective
At the time of writing, the Steam Summer Sale 2022 is still going on. If you haven’t already and are interested, please feel free to grab a copy before the sale ends! We’d surely appreciate it, but we’ll love you either way.
Thanks so much for reading!
Love,
Eric Fulton
User Interface
Voodoo Detective, Out Now!
I have to say it was one of the more intense experiences of my life. Eric Fulton (me) and Eric Ackerman stood proudly shoulder to shoulder, grinning ear to ear as the minute hand completed its final revolution before the game’s release. But, grin quickly turned to rictus of horror as we realized the game hadn’t released on Steam as planned.
Luckily, we were able to sort out the problem relatively quickly after a nail biting, sleepless few hours we spent waiting to hear back from Steam support.
But that’s all behind us now, and we truly could not have hoped for a more positive reception to the game from those who’ve played it. Reviews are almost universally enthusiastic with the most common complaint being that the game could have been a little longer (which I’m going to interpret as a huge compliment).
Since we’ve launched, I’ve been trying to share concept artwork on social media to try to garner more interest for the game from the many unfortunate people who haven’t played it yet. But there’s one area of the game’s development I’ve not spoken much about until now and that’s our UI design. This blog post sets out to remedy that.
Each section below covers one aspect of the UI’s design, which by the way, was done almost exclusively by the very talented Sarah Ford with additional illustrations by the also very talented Lilly Allen.
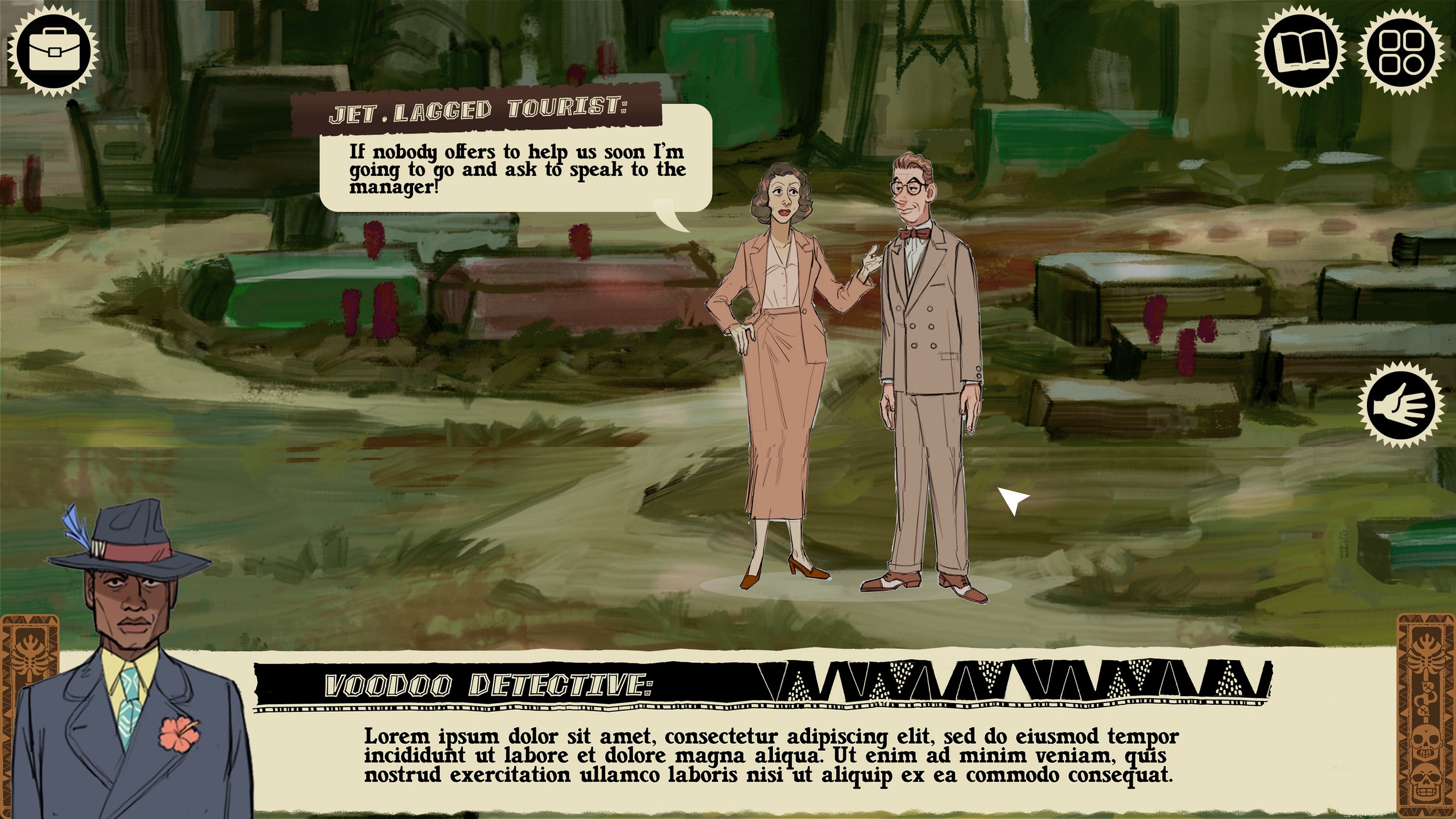
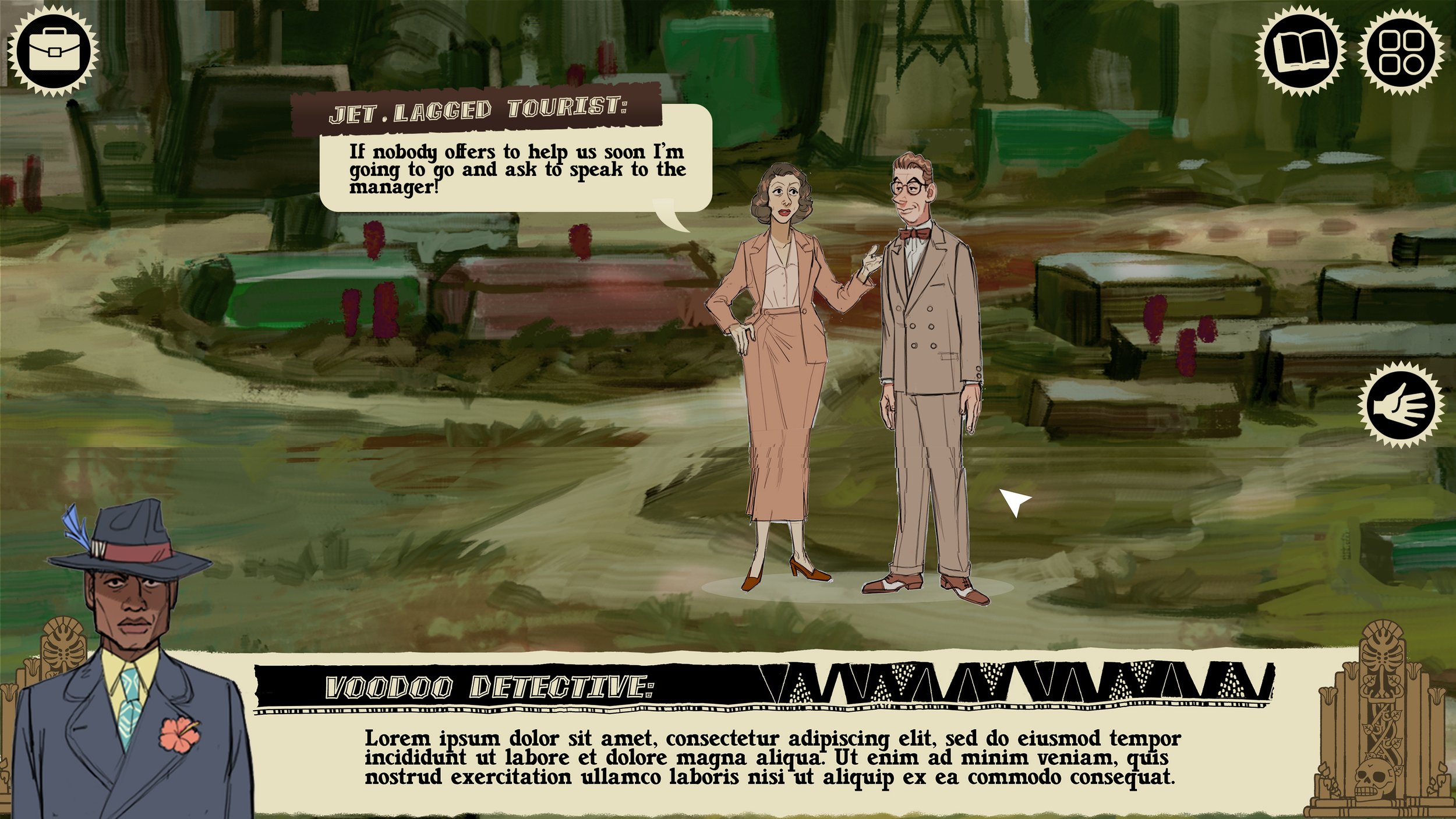
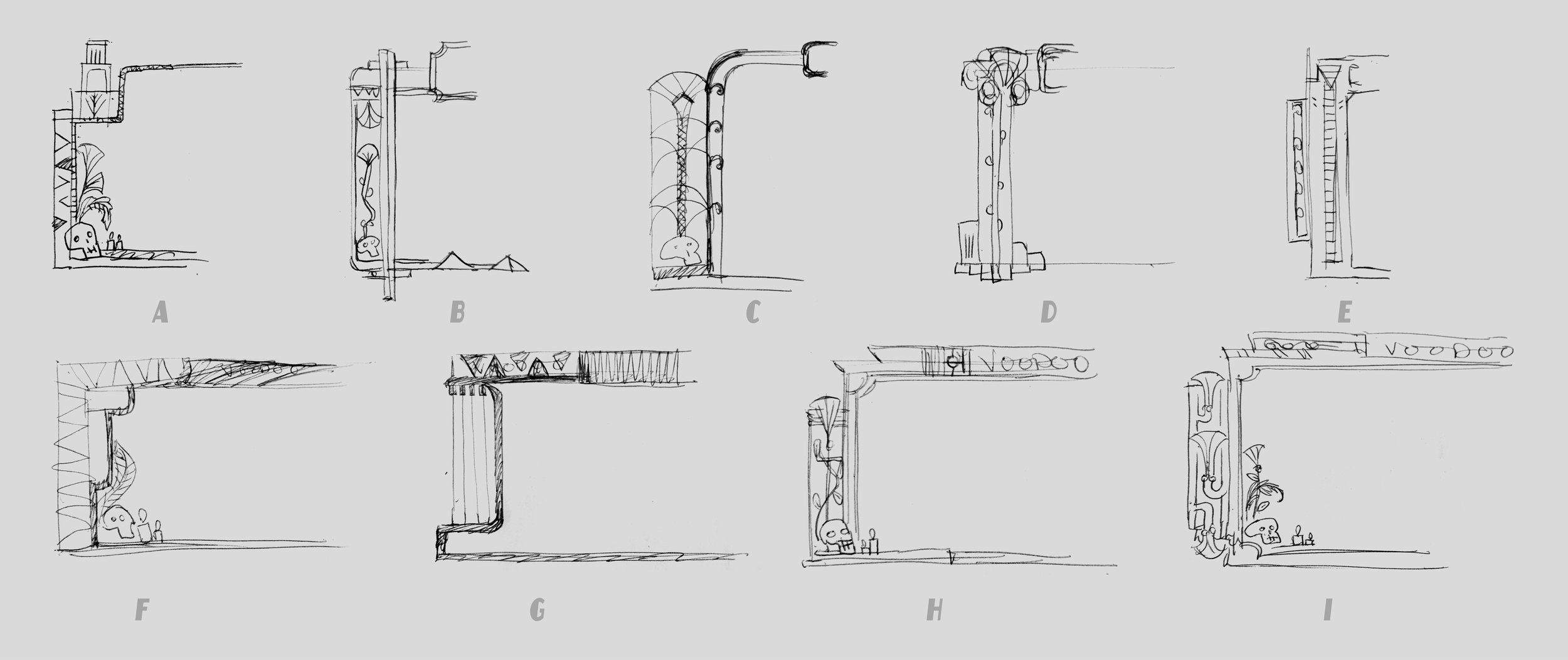
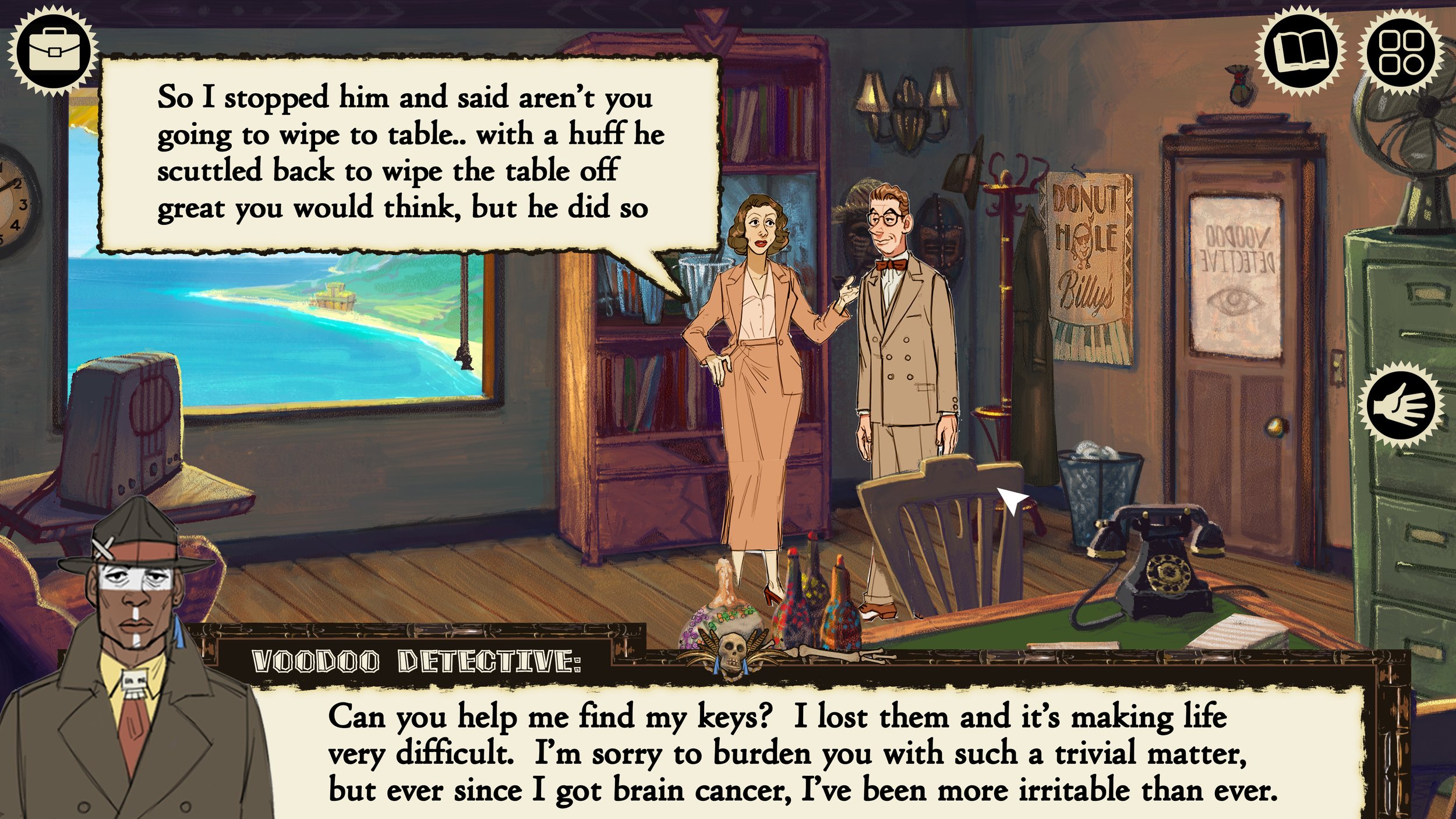
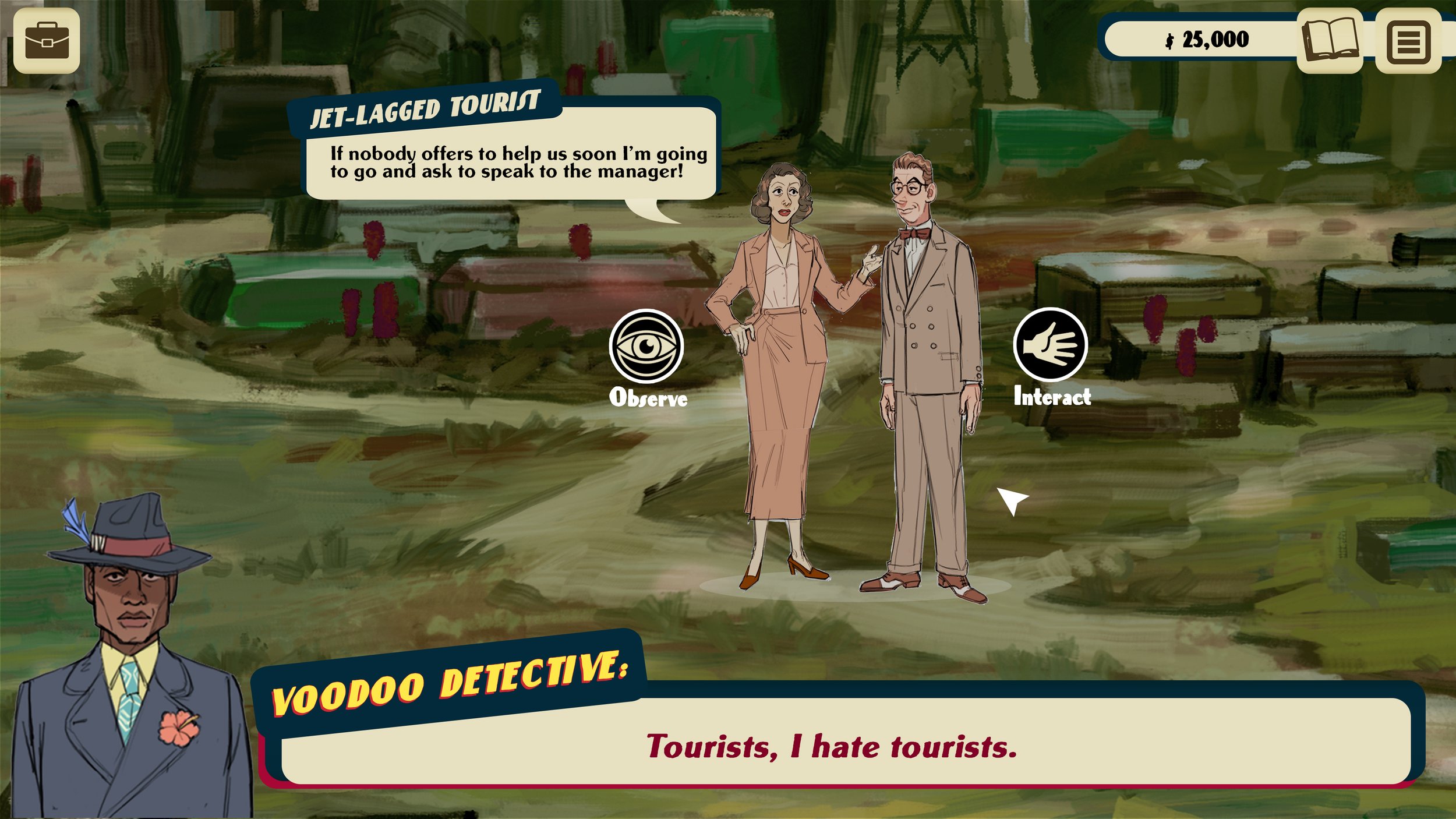
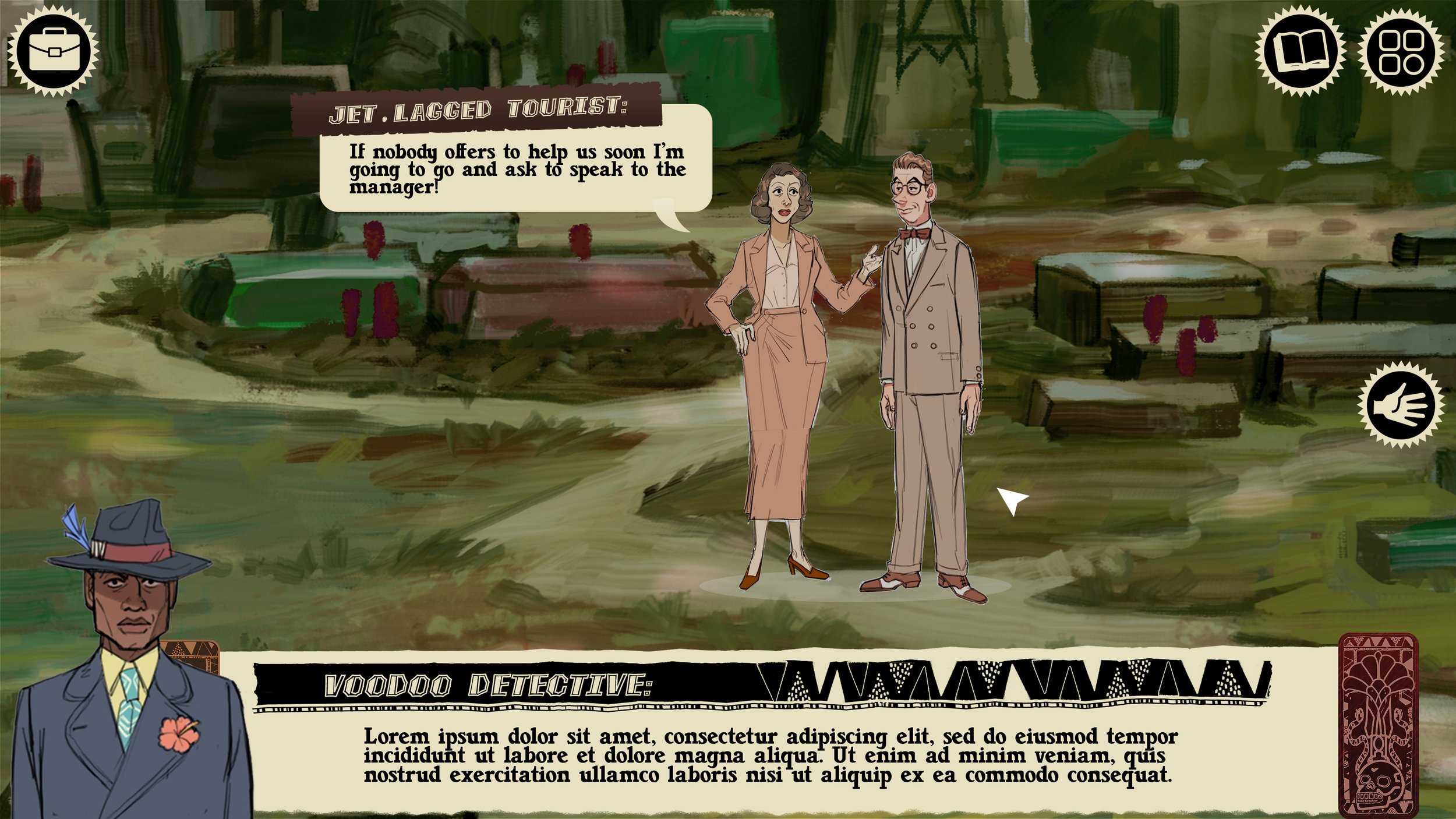
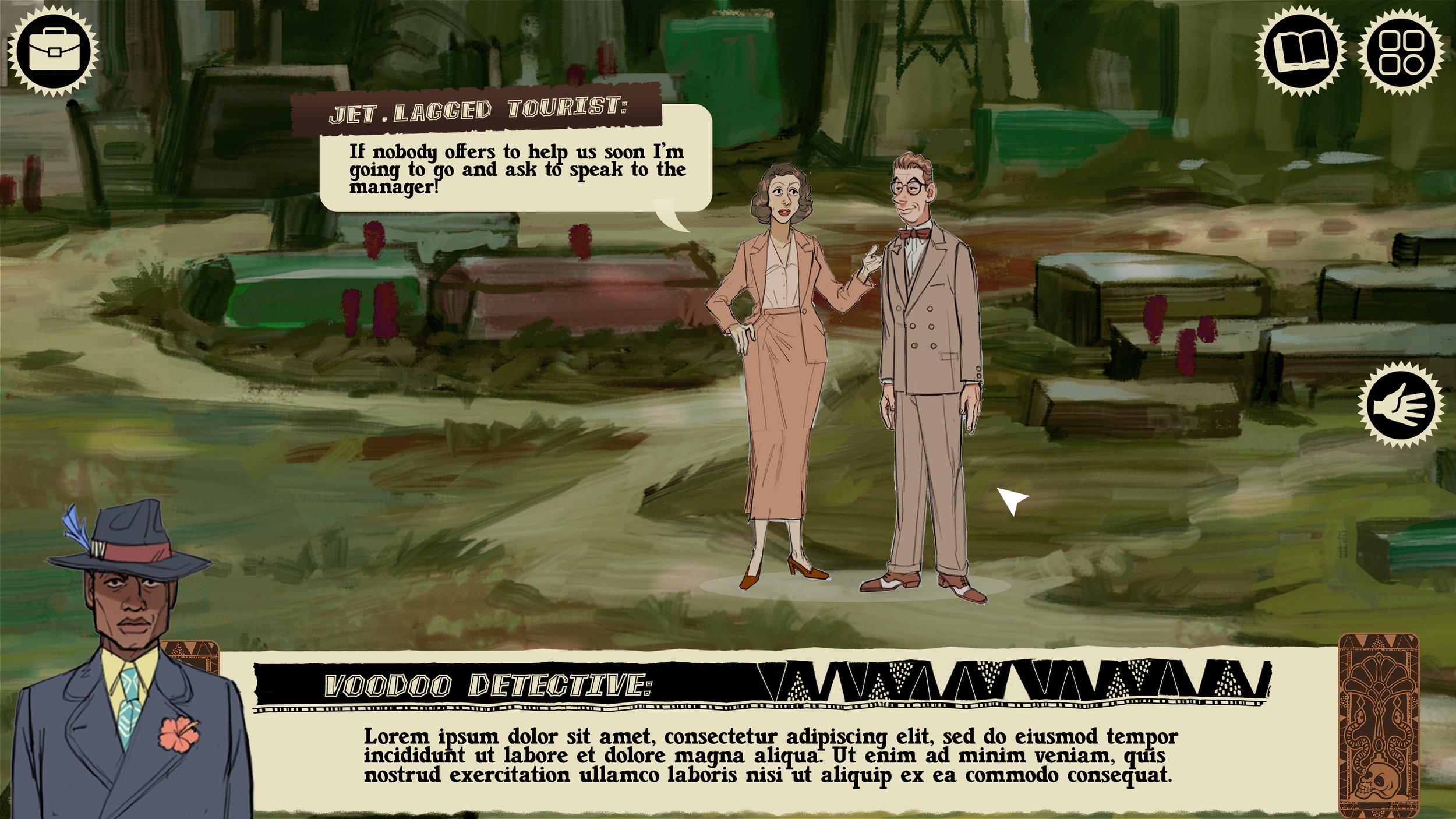
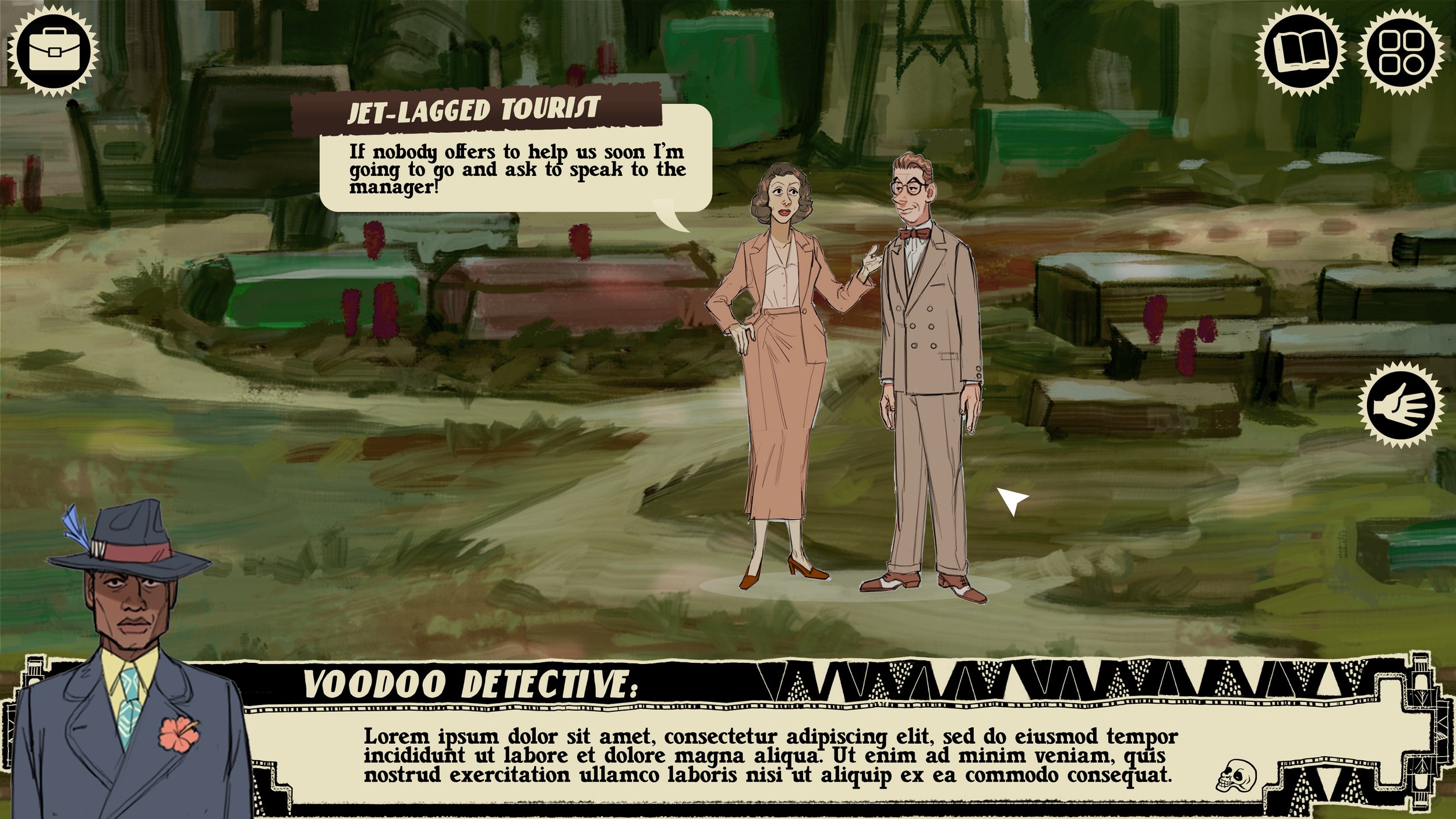
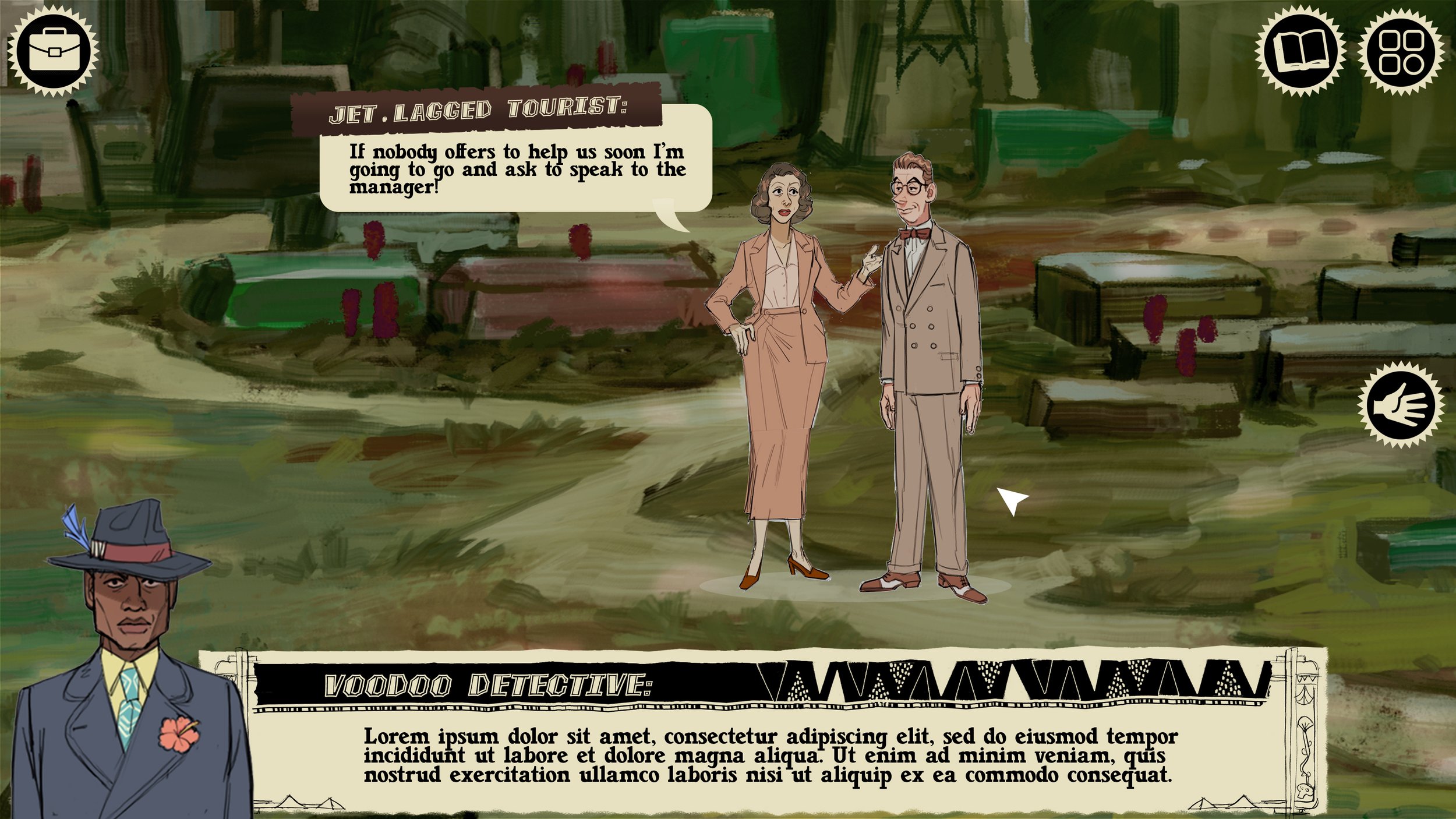
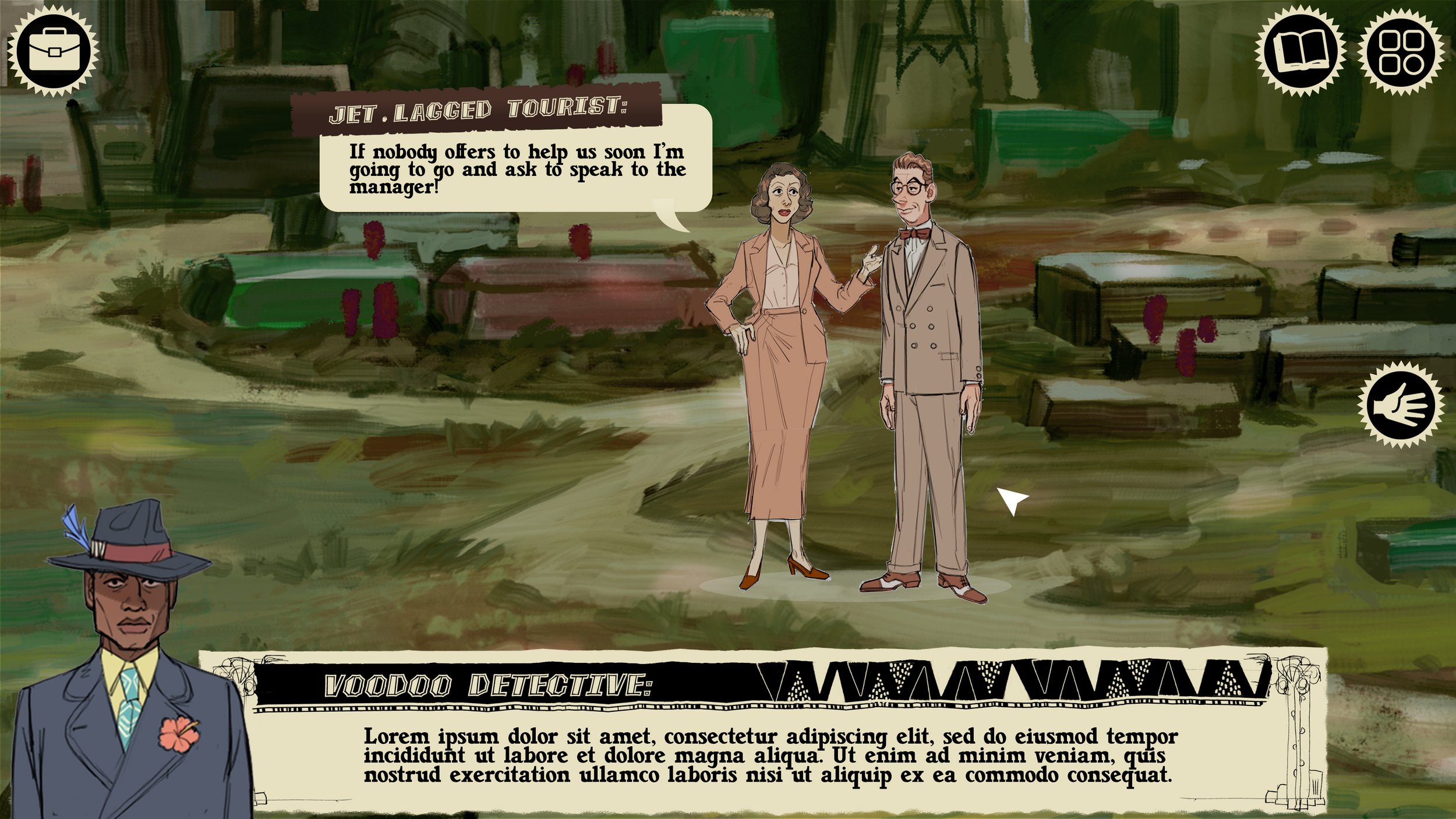
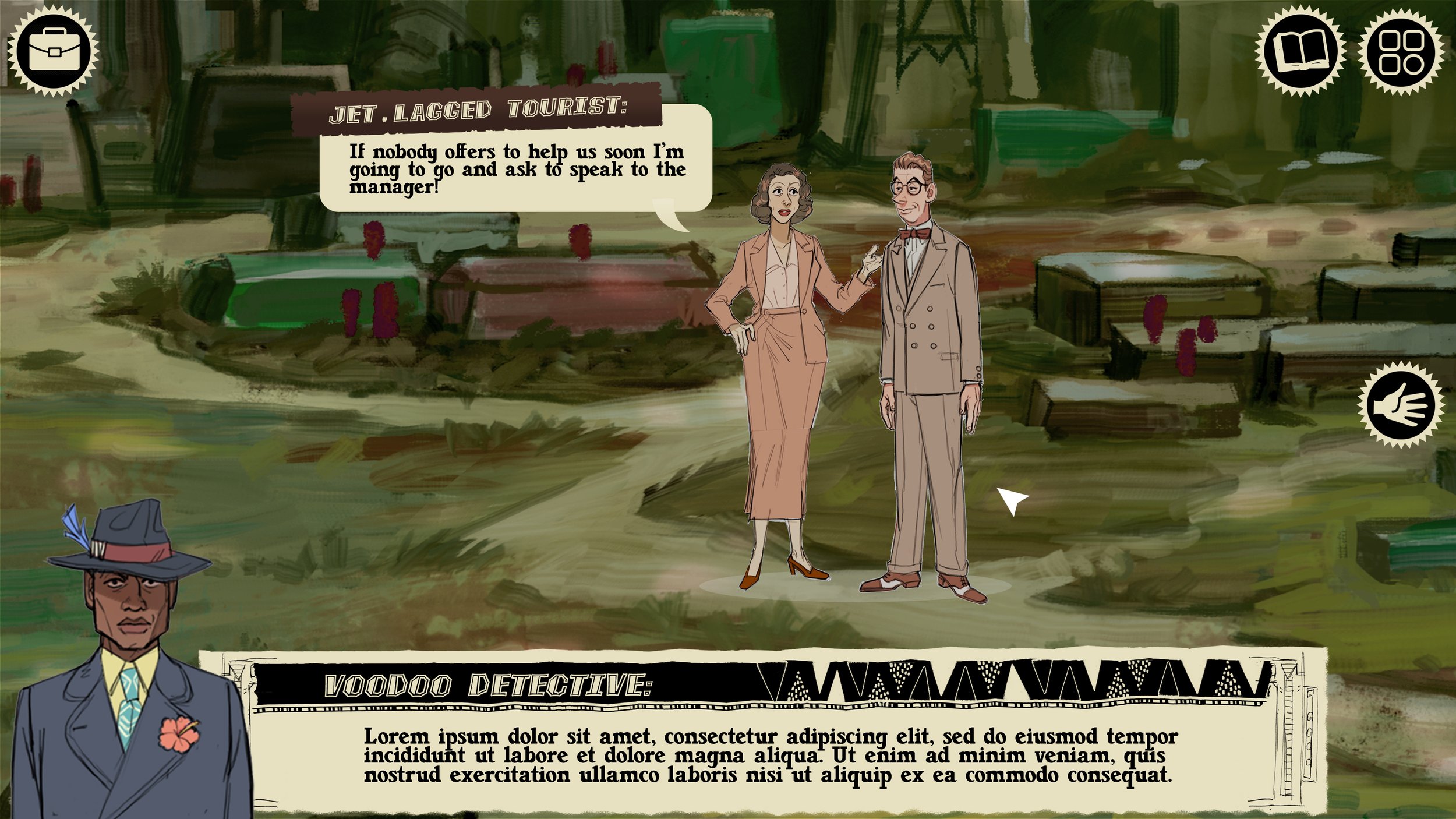
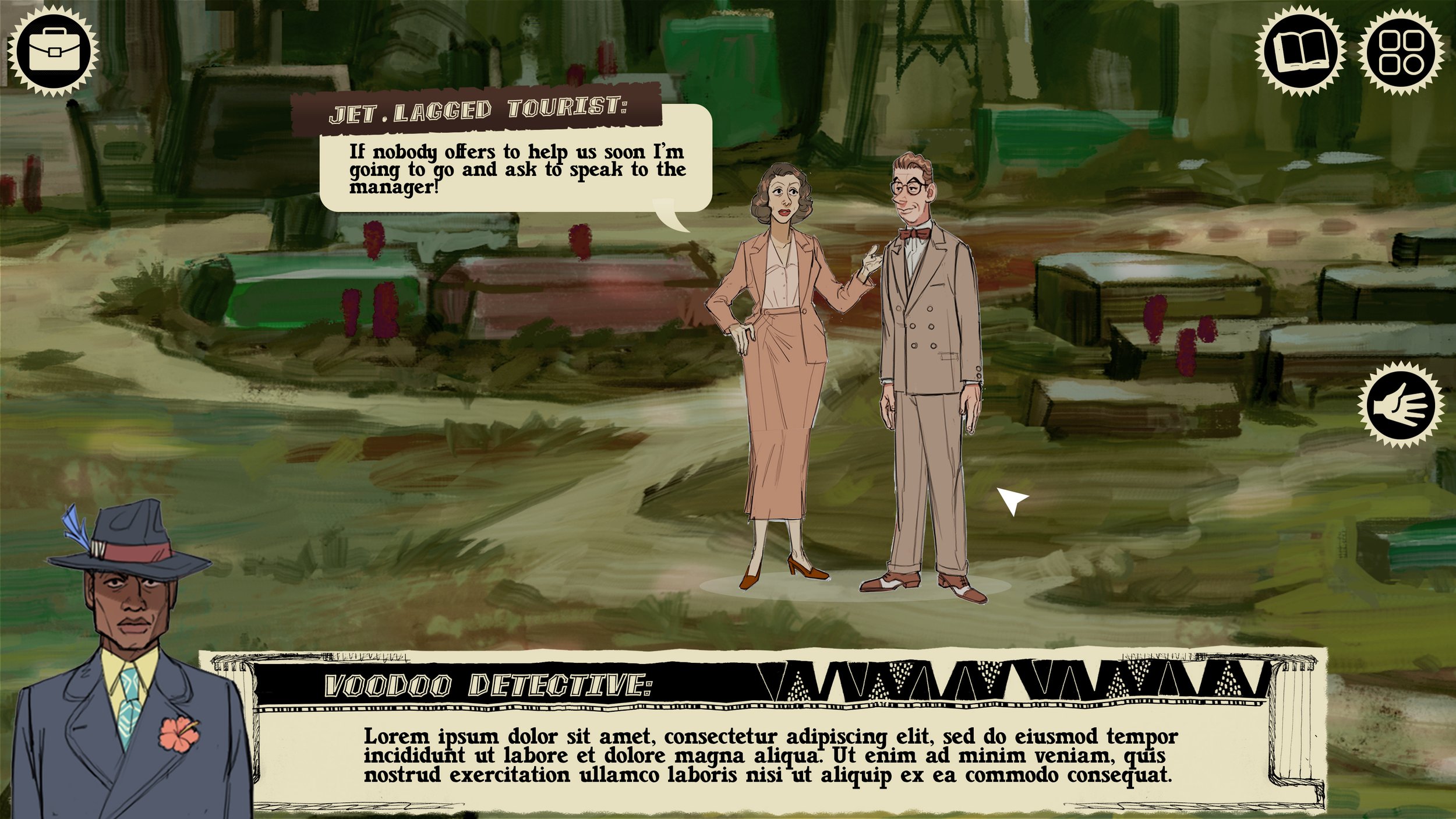
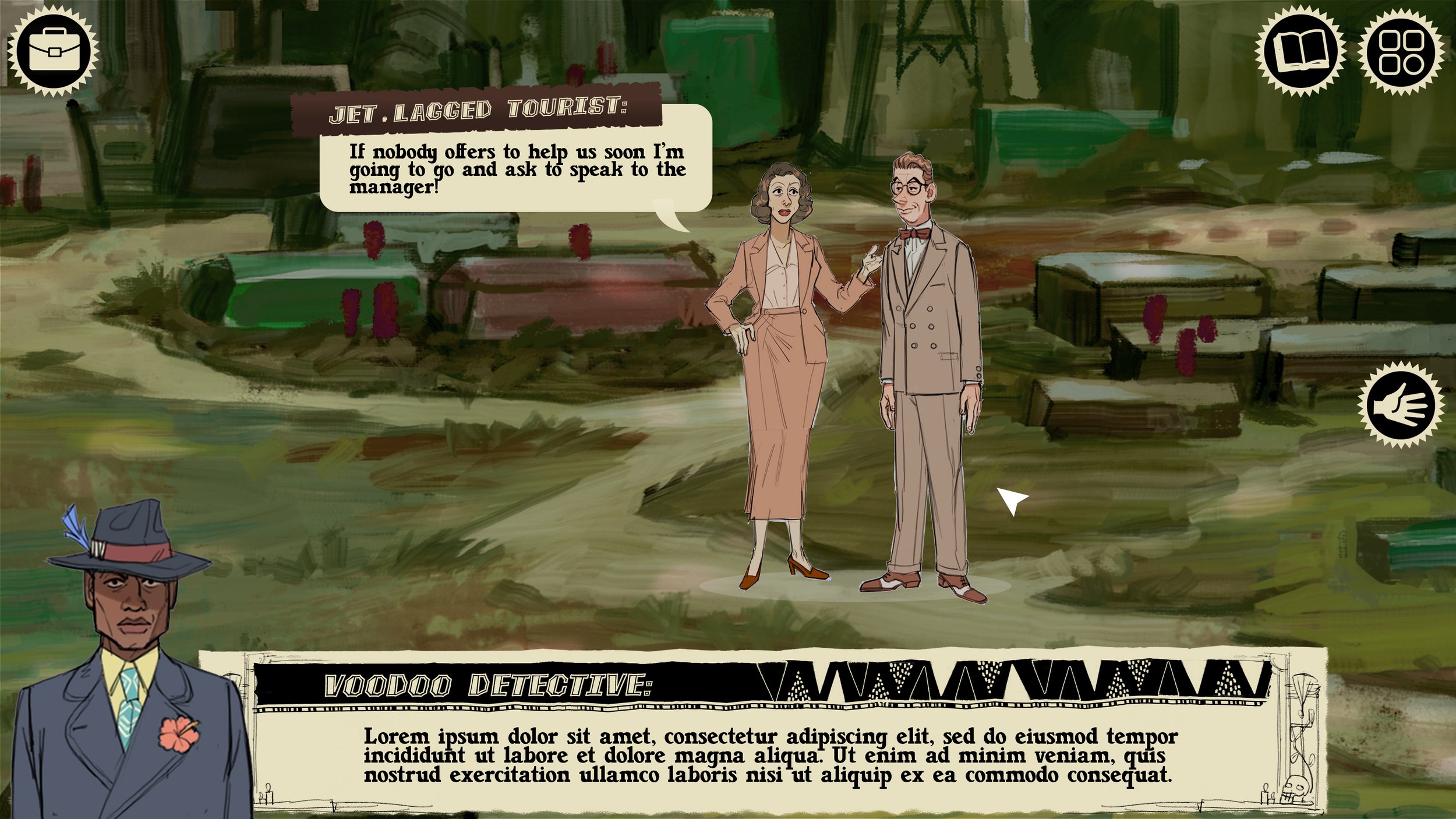
Dialogue Panel
The dialogue panel is where we display dialogue. Simple enough, right? WRONG! We put Sarah through hell iterating on designs for the dialogue panel.
We had many elaborate and exciting ideas here, but ultimately we decided to go with something simple and quiet rather than thrilling and loud. After all, the dialogue panel’s raison d'etre is to provide a blank slate for dialogue. We didn’t want the panel to have so strong a personality as to color the dialogue it was meant to display.
The reason I haven’t shared any of this on social media is because there are too many designs to share in a single post. But not too many for a single blog post!
































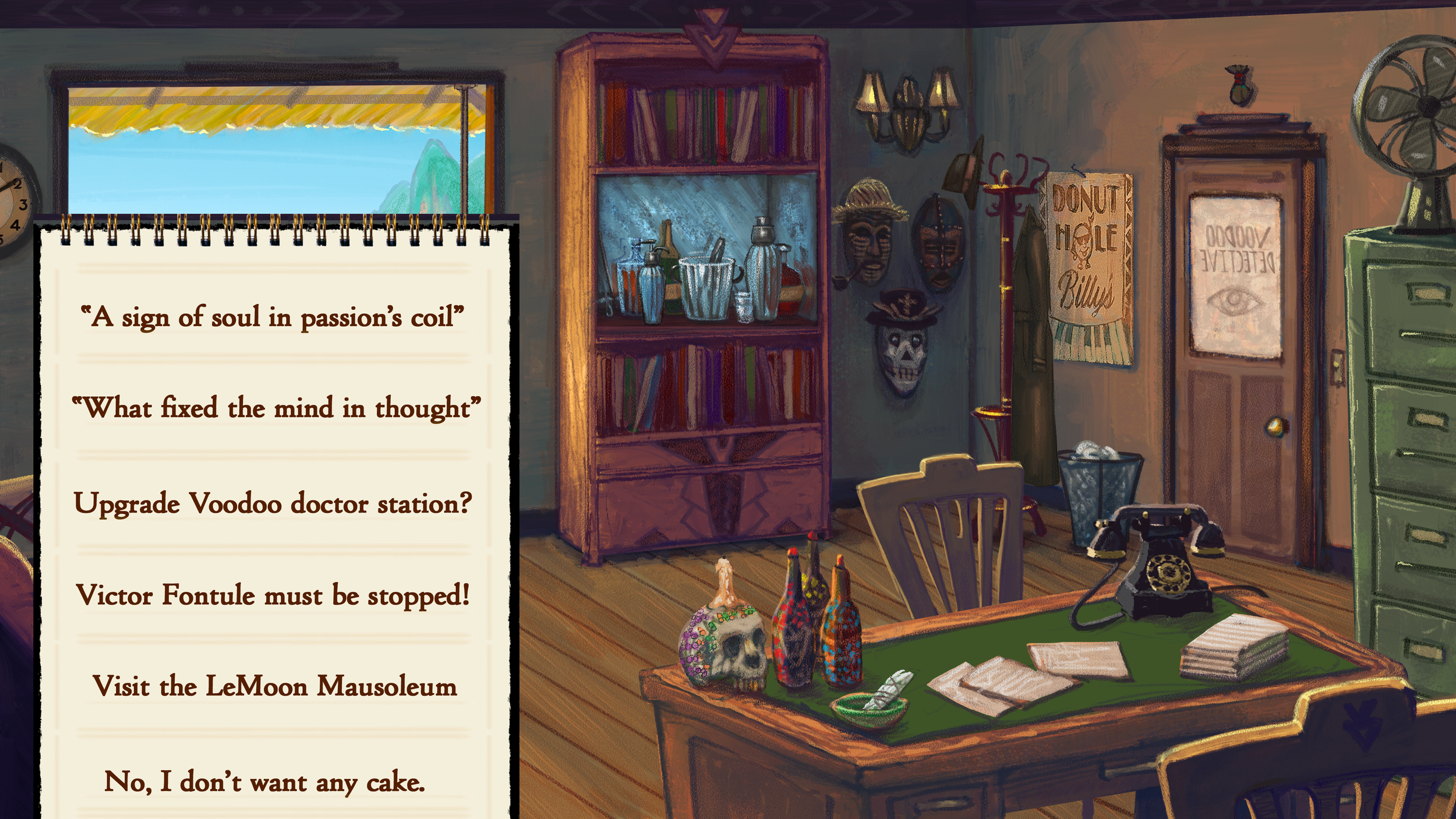
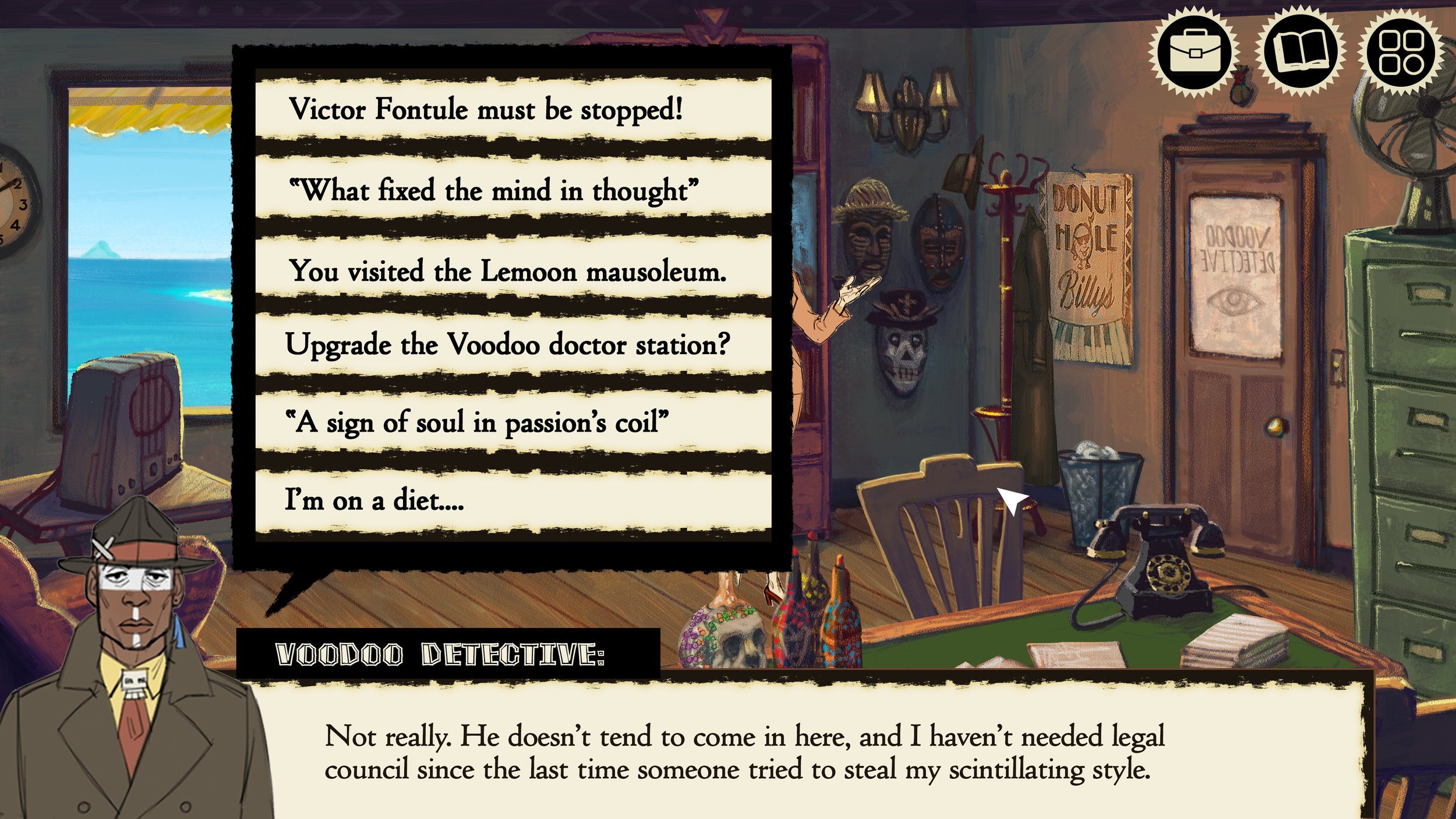
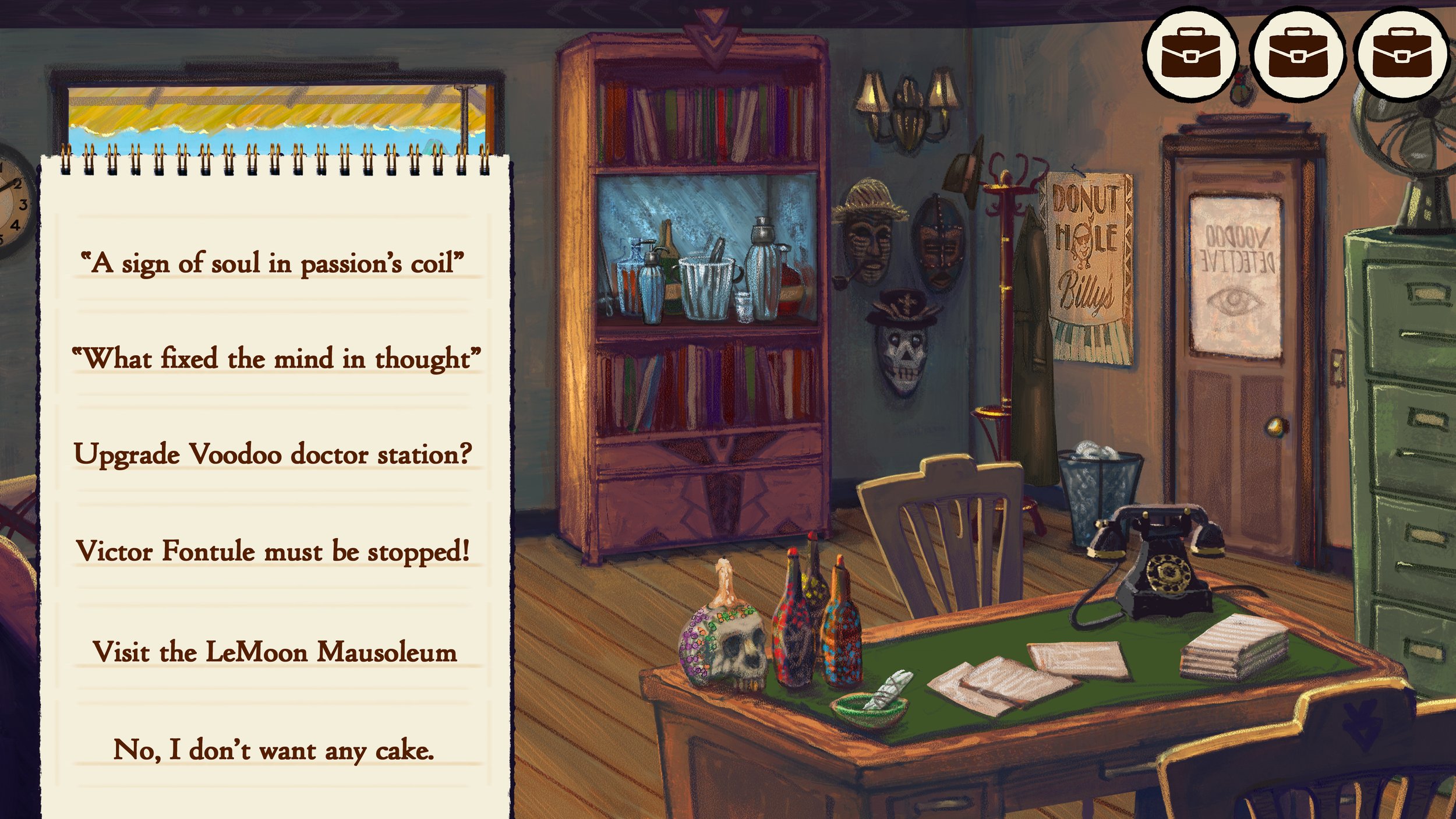
Dialogue Chooser
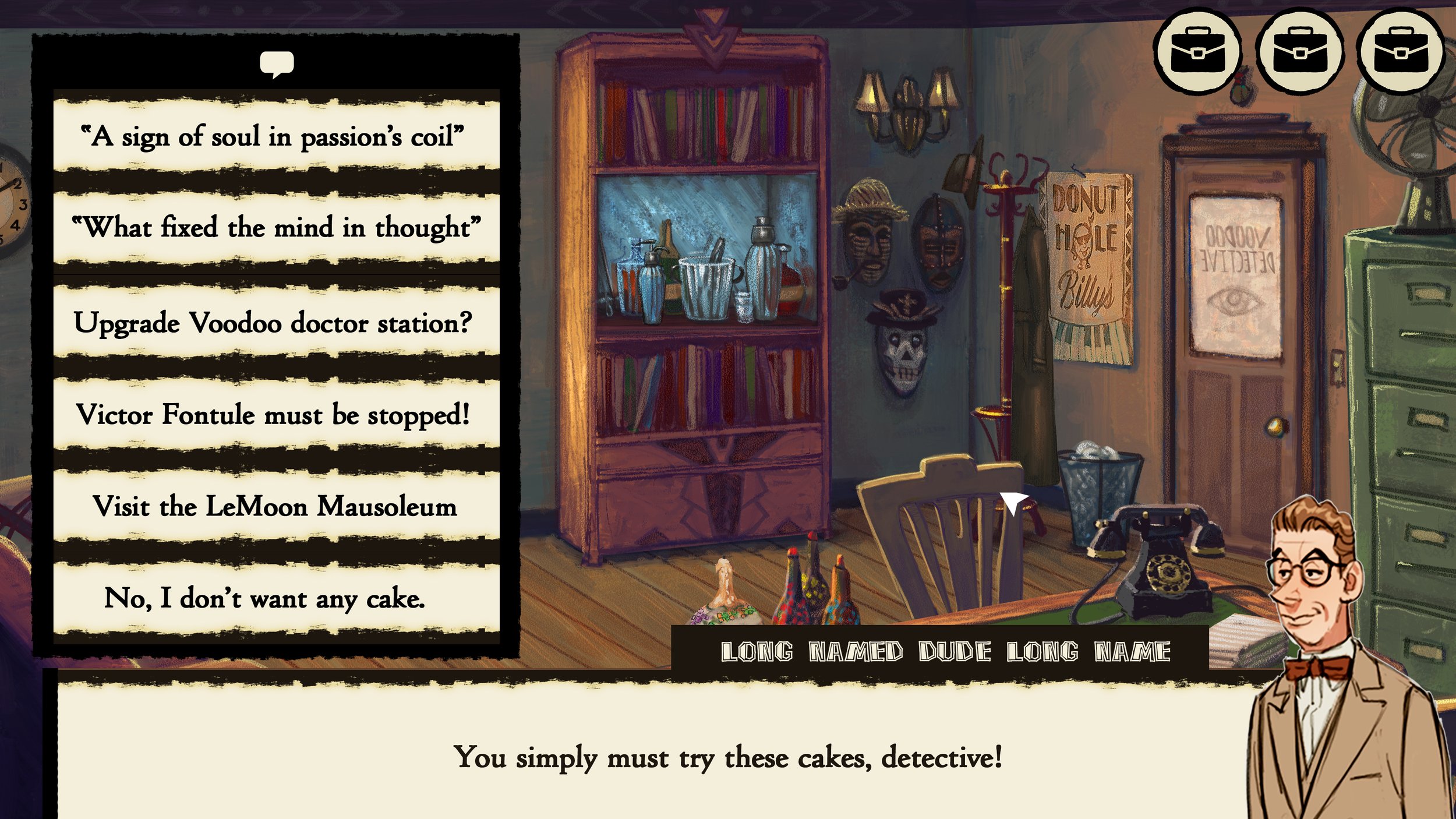
The dialogue chooser is the UI element responsible for presenting the player with lines Voodoo Detective can say.








Jumbotron
The “Jumbotron” is the UI element we use to display the names of objects as you hover over them with your cursor. We didn’t have to iterate much on this one.
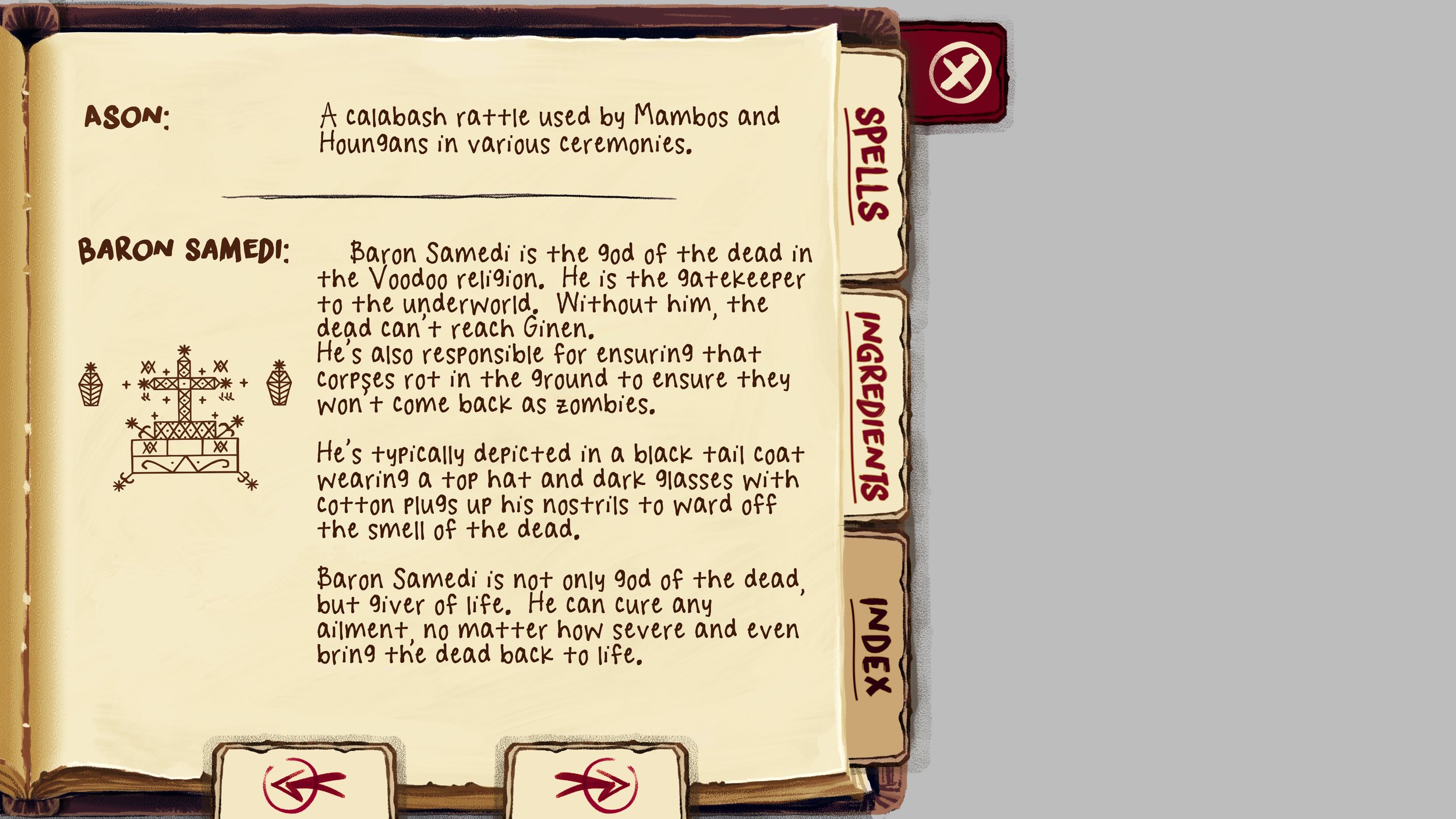
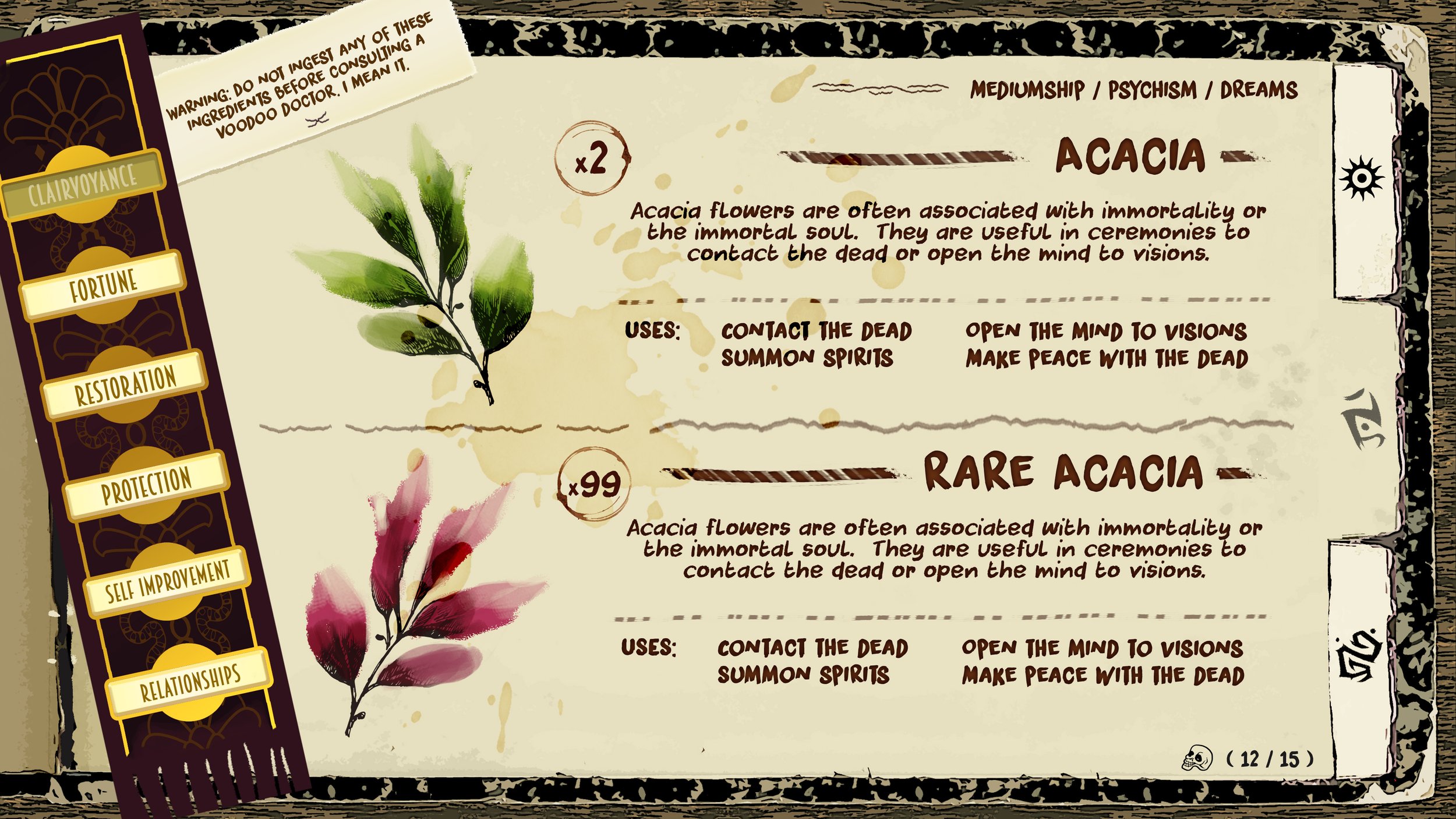
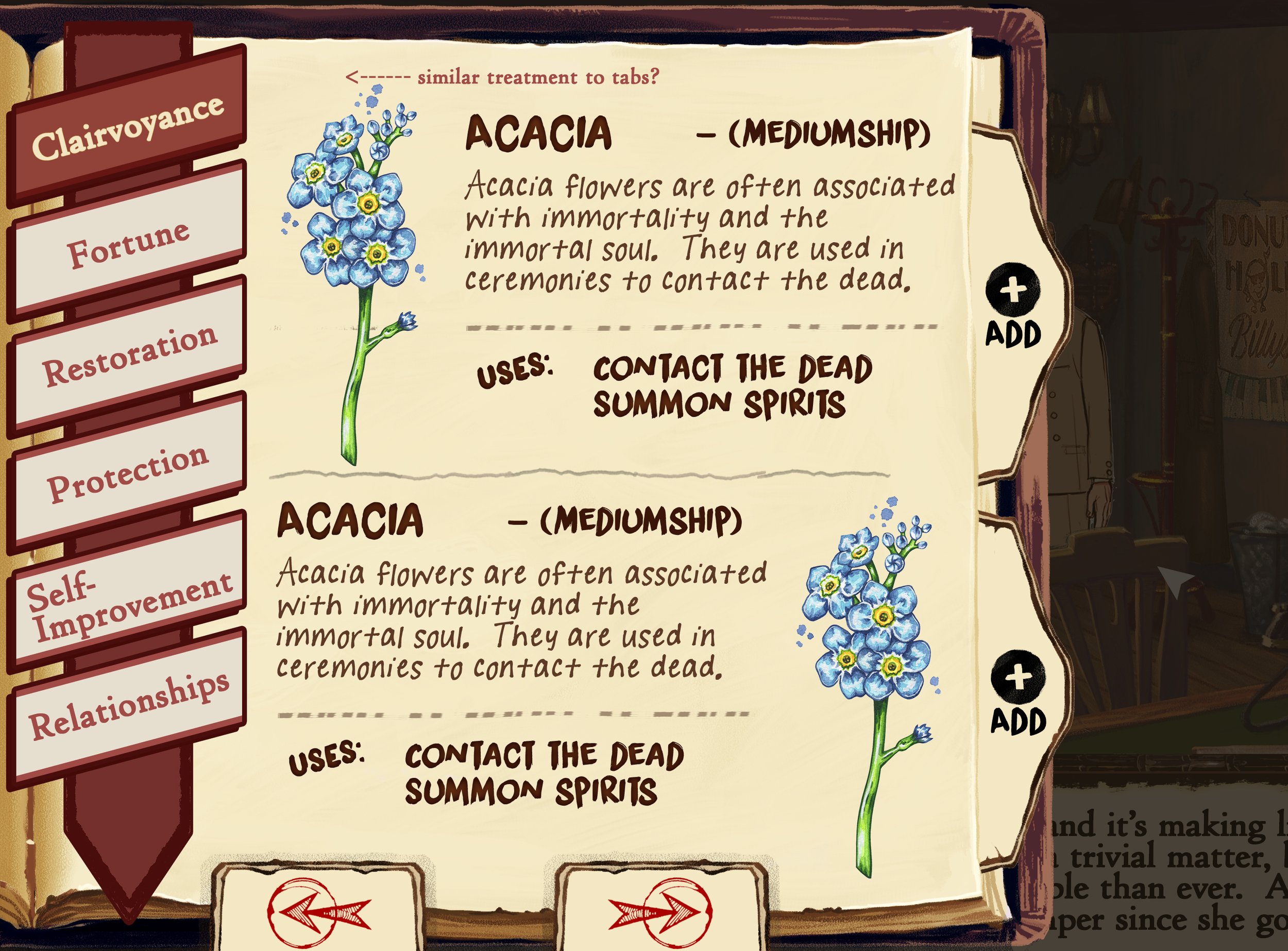
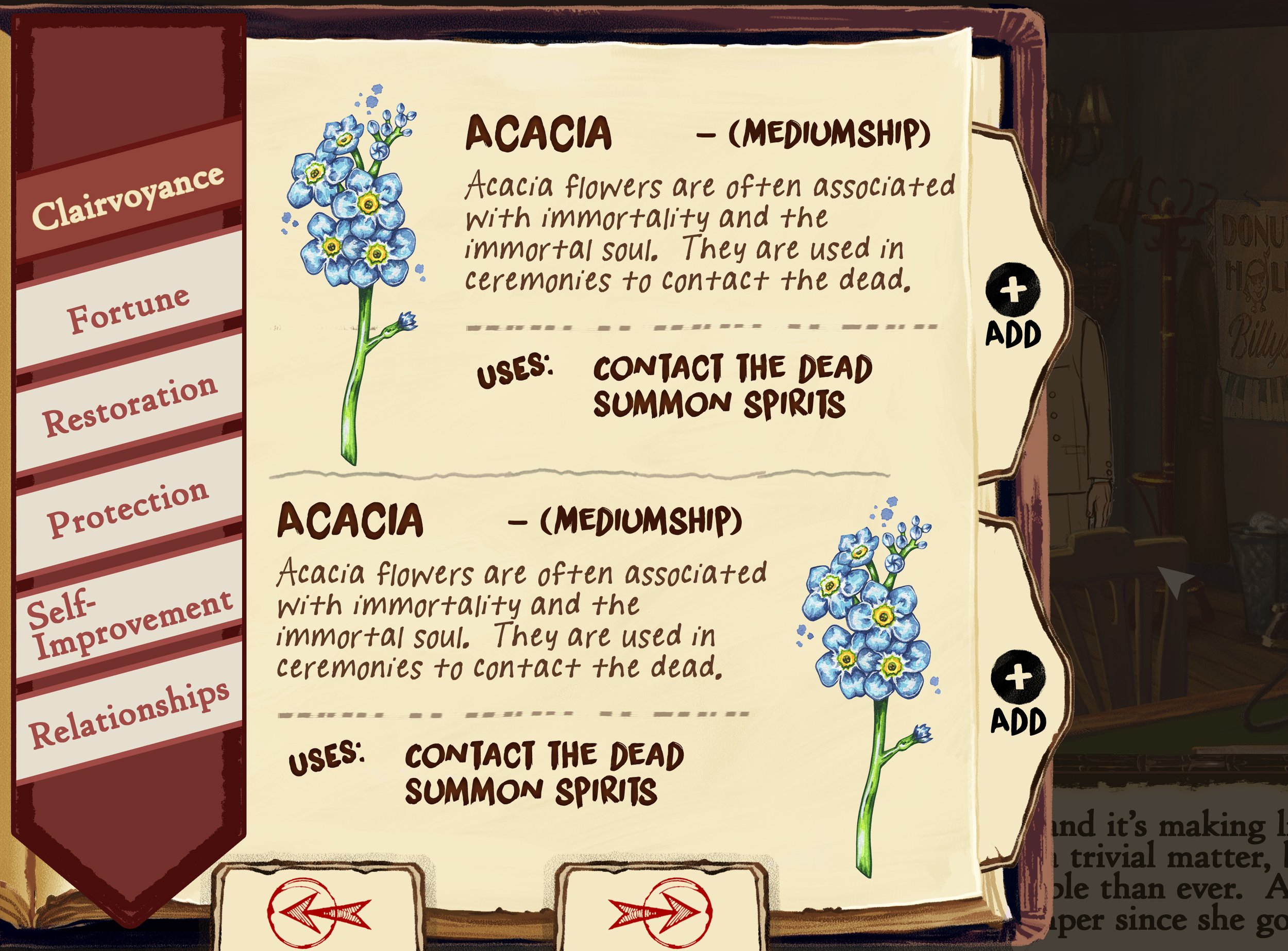
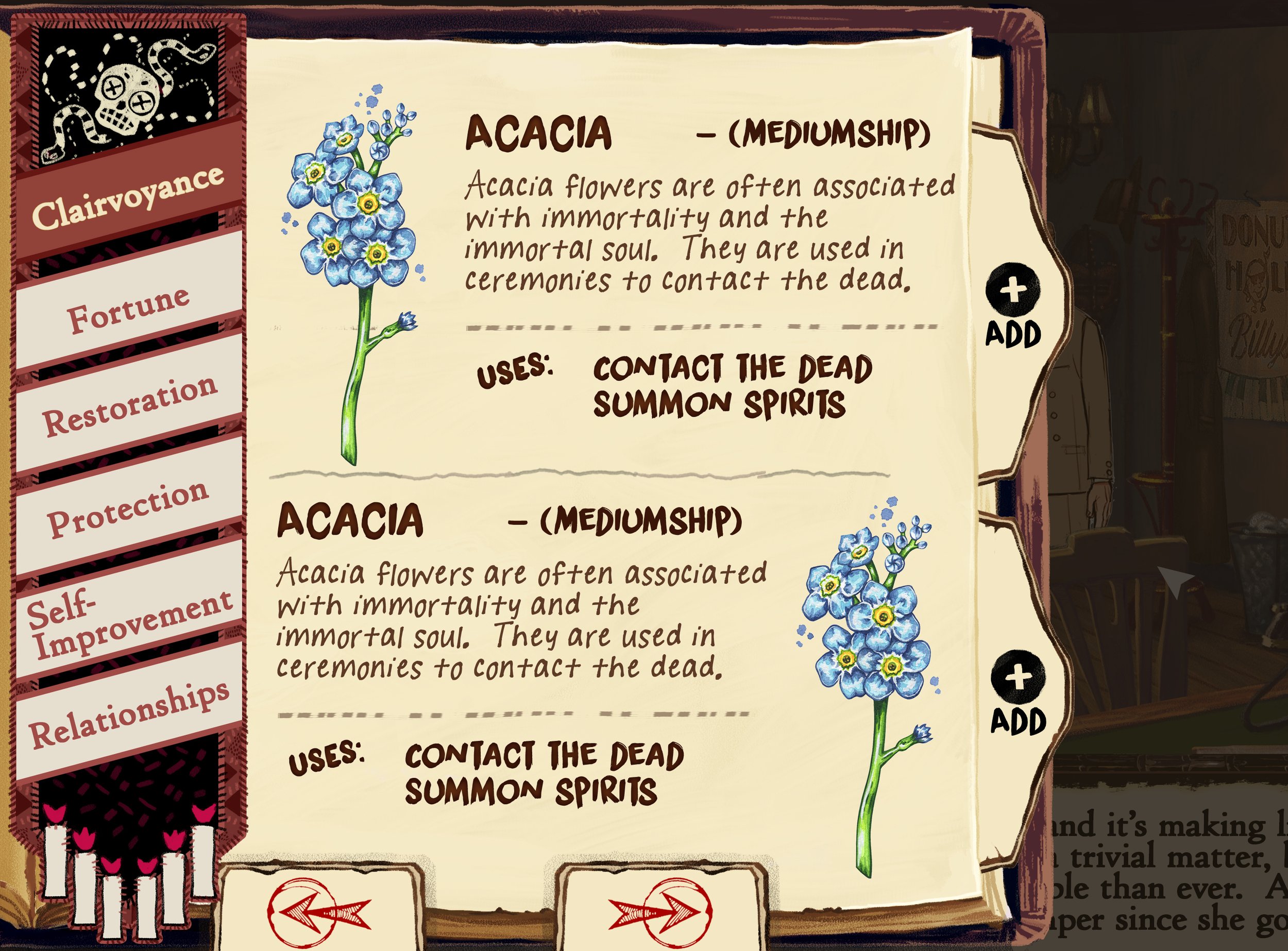
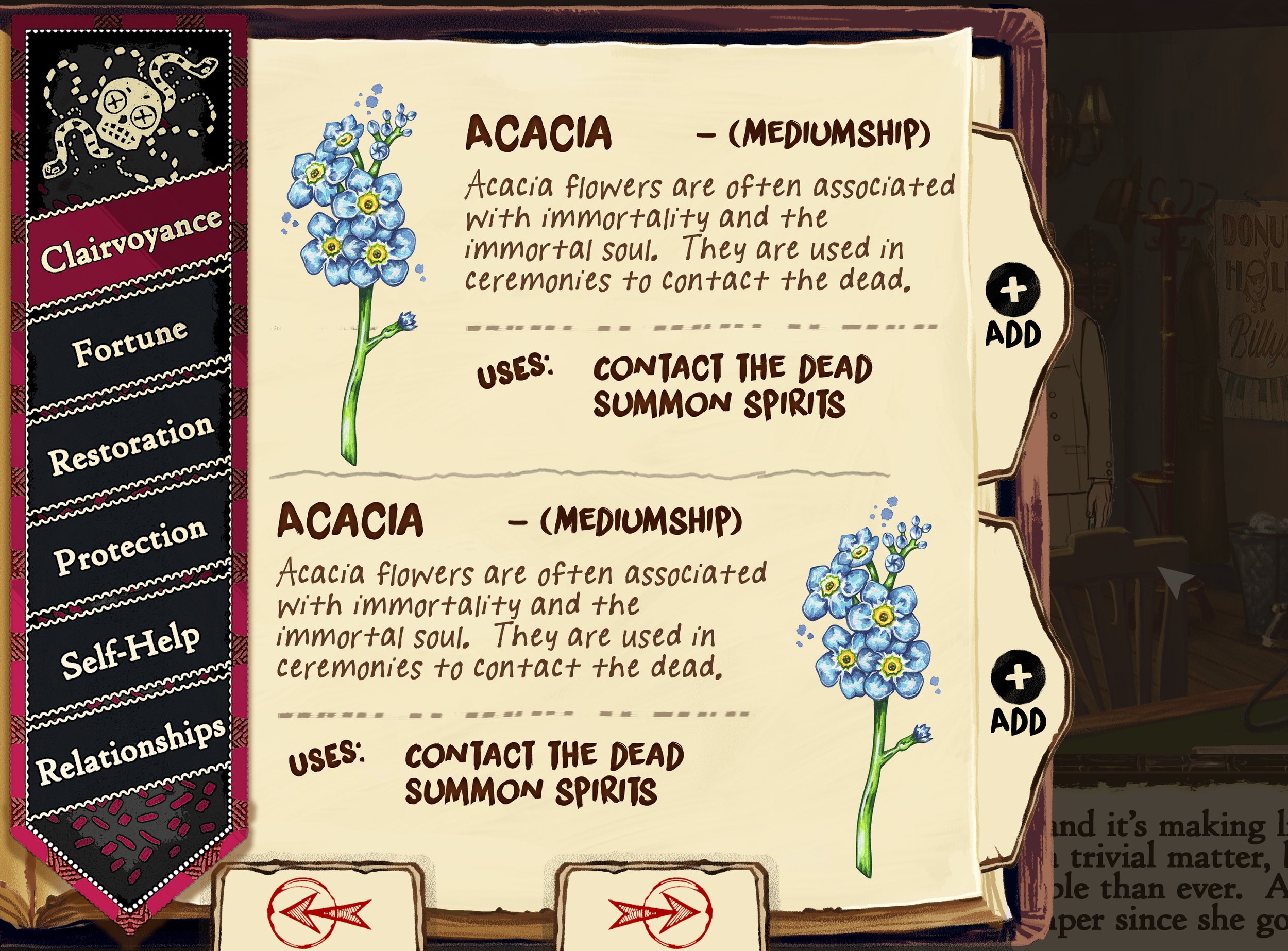
Grammy’s Book of Voodoo
Grammy’s Book of Voodoo is an item you acquire very early on in the game. It’s full of spells and recipes bequeathed to Voodoo Detective and his brother by their grandmother (Grammy). What you see below are some of the original designs Sarah did for the book.











We also originally had a minigame in Voodoo Detective where the player would act as a Voodoo doctor taking care of patients who would come to Donut Hole Billy’s bar for help. Ultimately, we decided to cut the minigame and in so doing, we also dramatically curtailed the scope of Grammy’s Book of Voodoo. Here are some of Lilly’s illustrations that didn’t make it into the game.















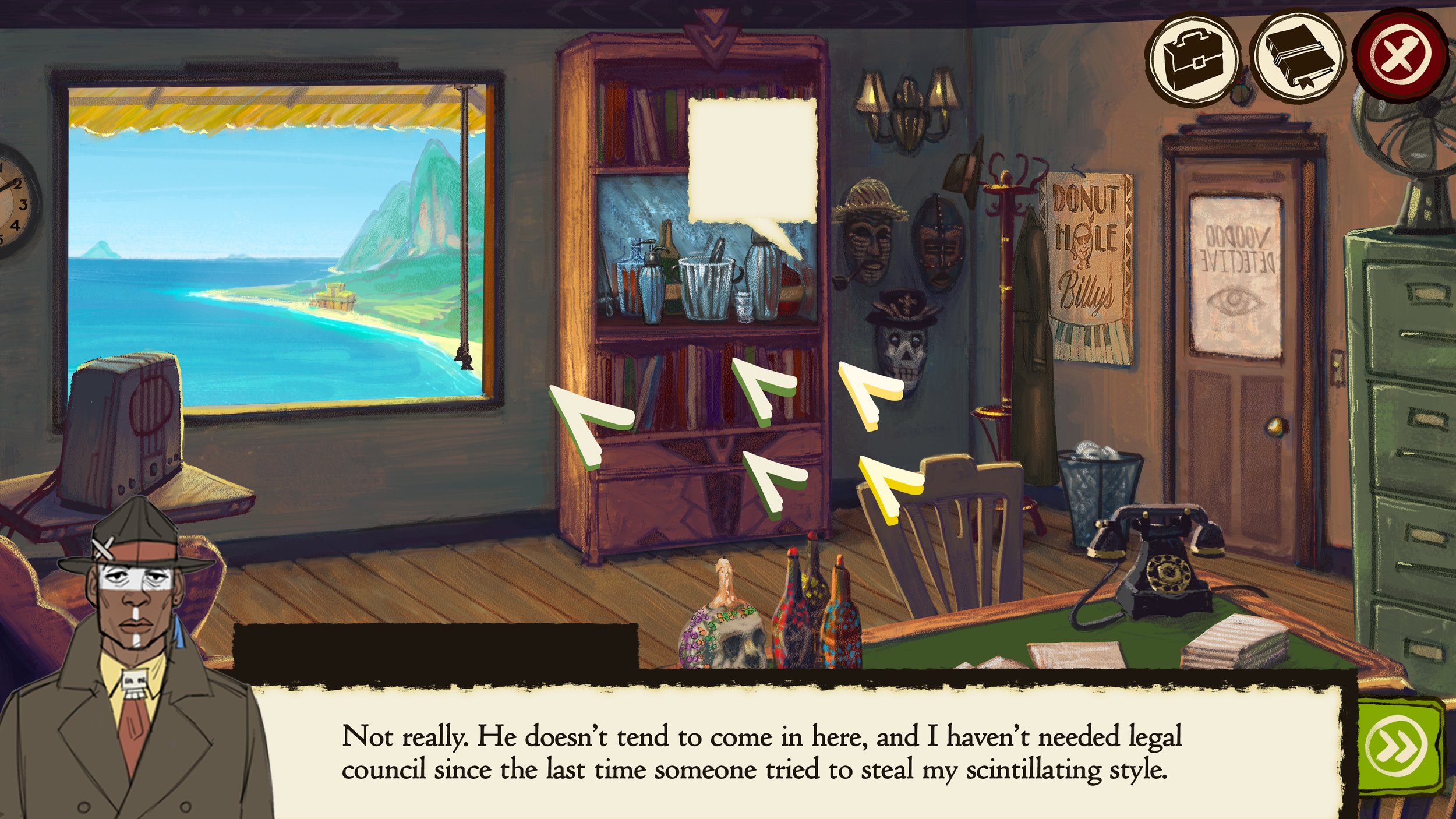
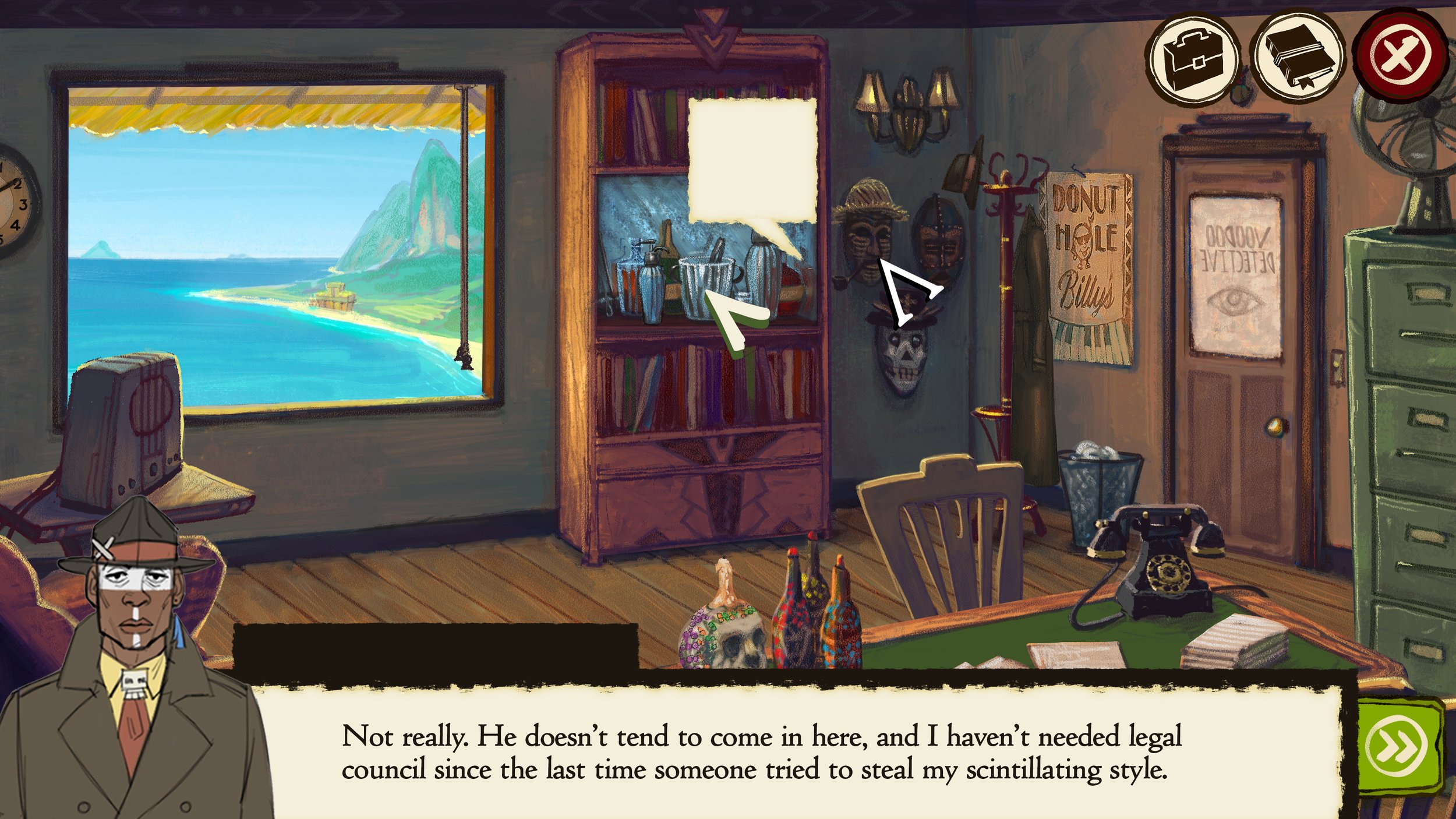
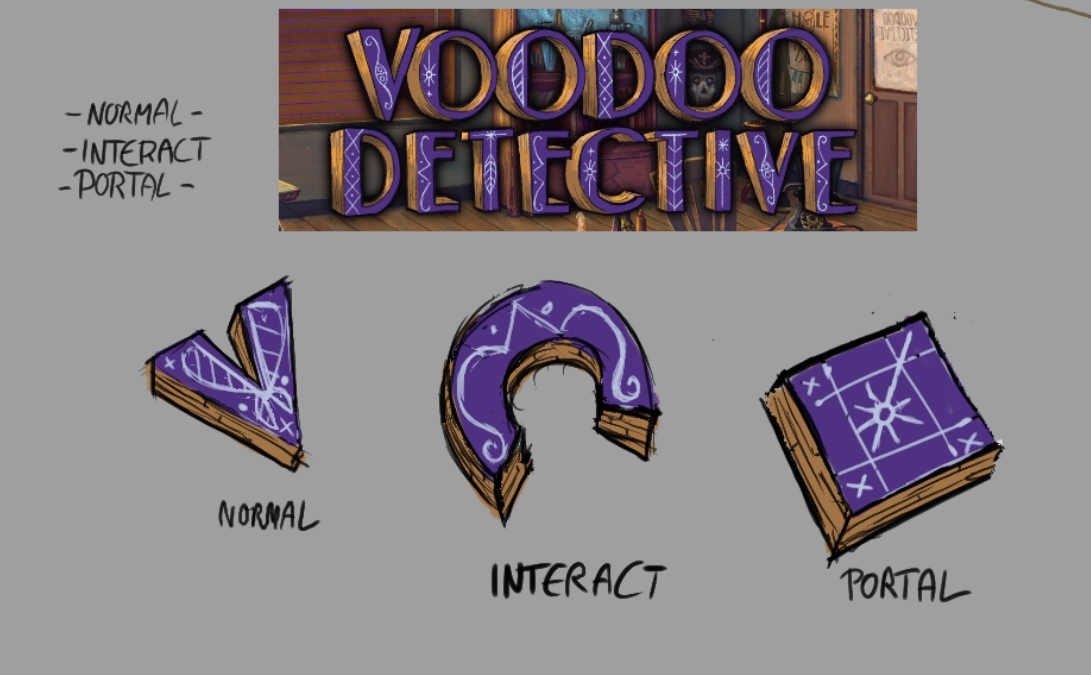
Cursor
In the PC version of Voodoo Detective, we have a custom cursor. Here are some of the early designs. The first two images contain designs from Sarah. The third has designs from Josh Haberman, our lead background artist.



Permanent Menu
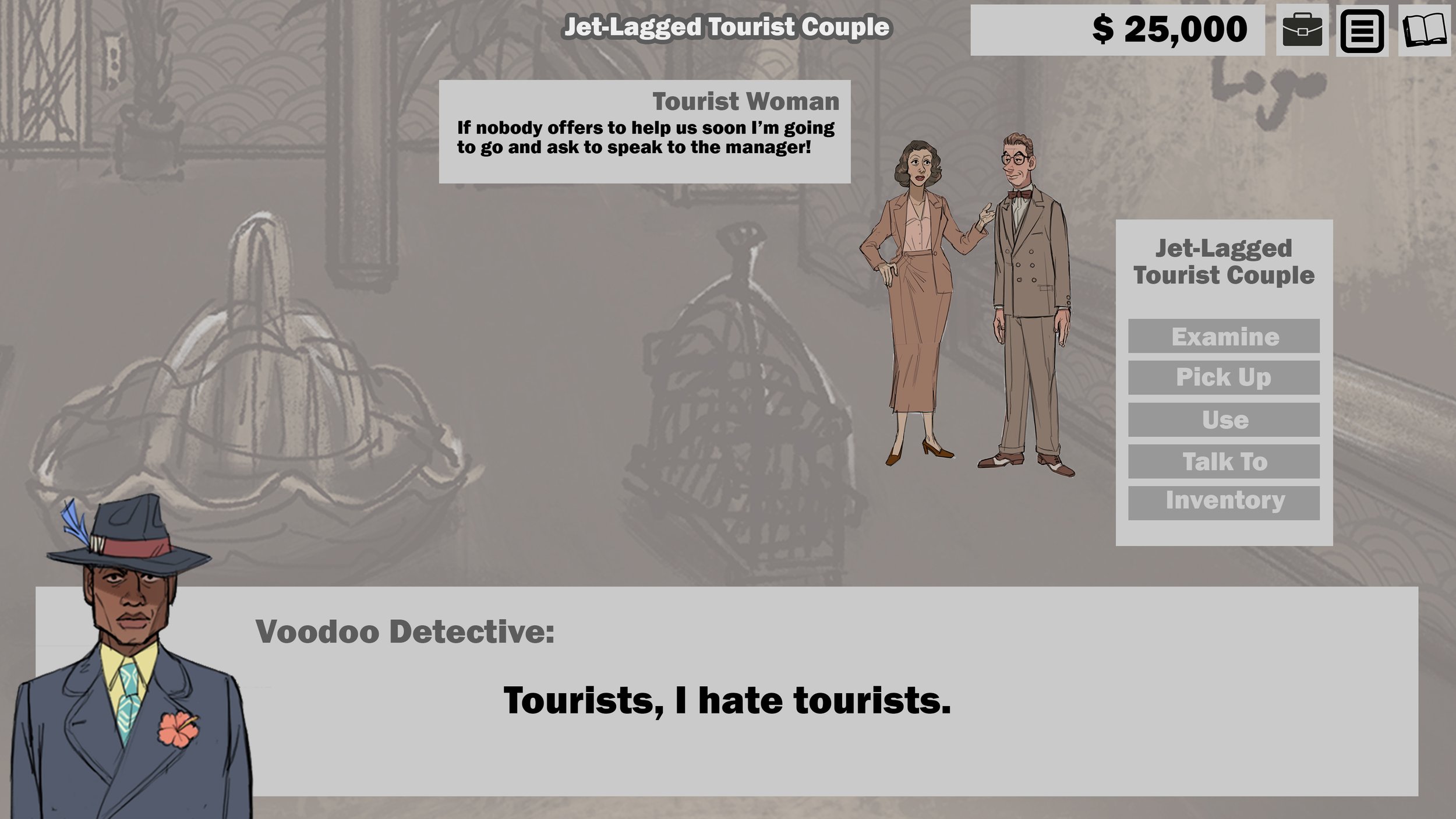
The permanent menu consists of three buttons that sit at the top right of the screen. It’s not actually 100% permanent, but the name stuck. As you can see, you used to be able to earn money in Voodoo Detective from the aforementioned minigame.


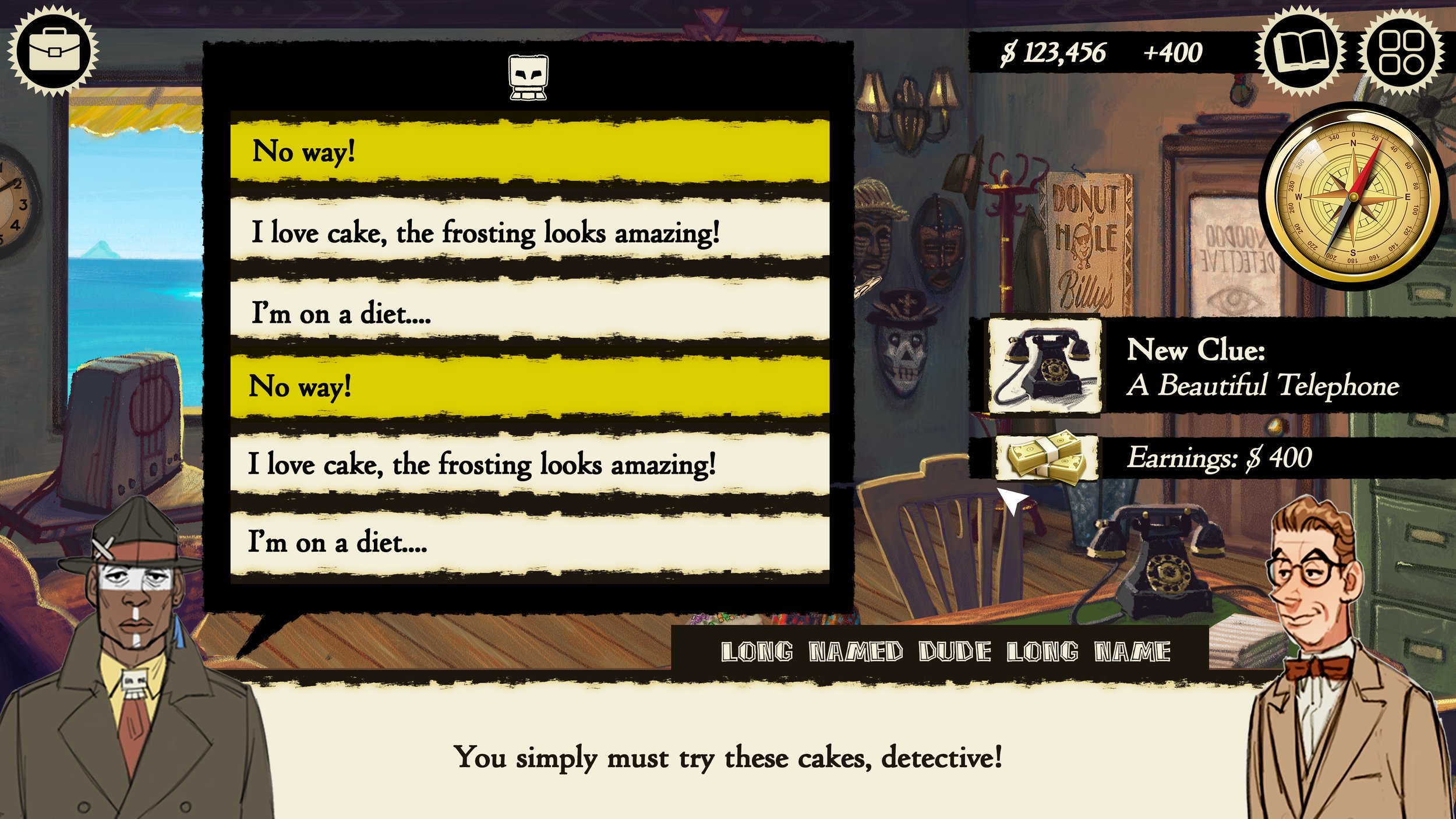
Item Toast
The item toast UI element is used to show when the player has acquired a new item.


Inventory
The inventory is where we display all of the items Voodoo Detective is currently carrying with him. The items that you see in the game were all drawn by Josh, and the surrounding container was done by Sarah. However, most of the items in these mock-ups were grabbed from different backgrounds.










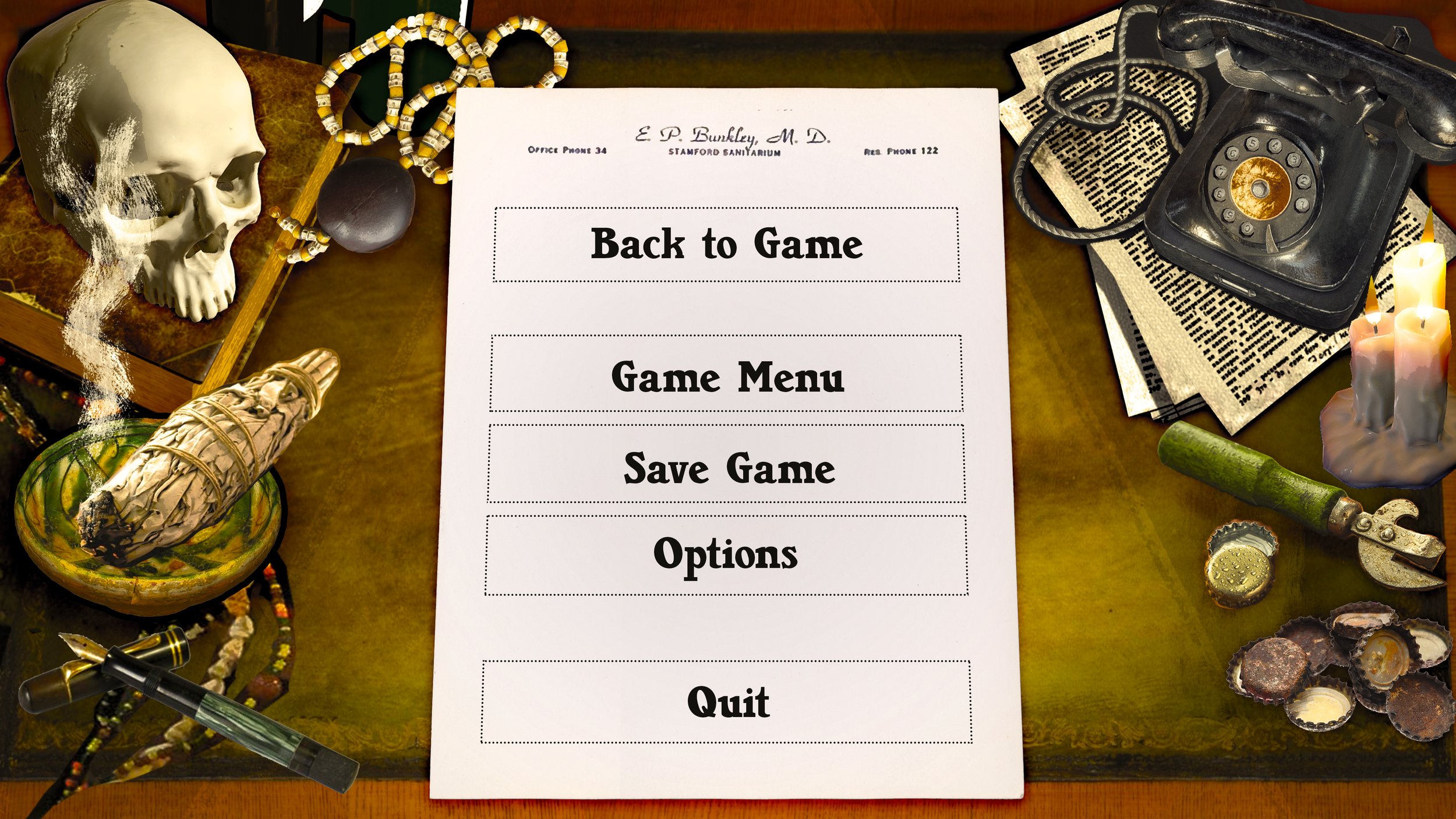
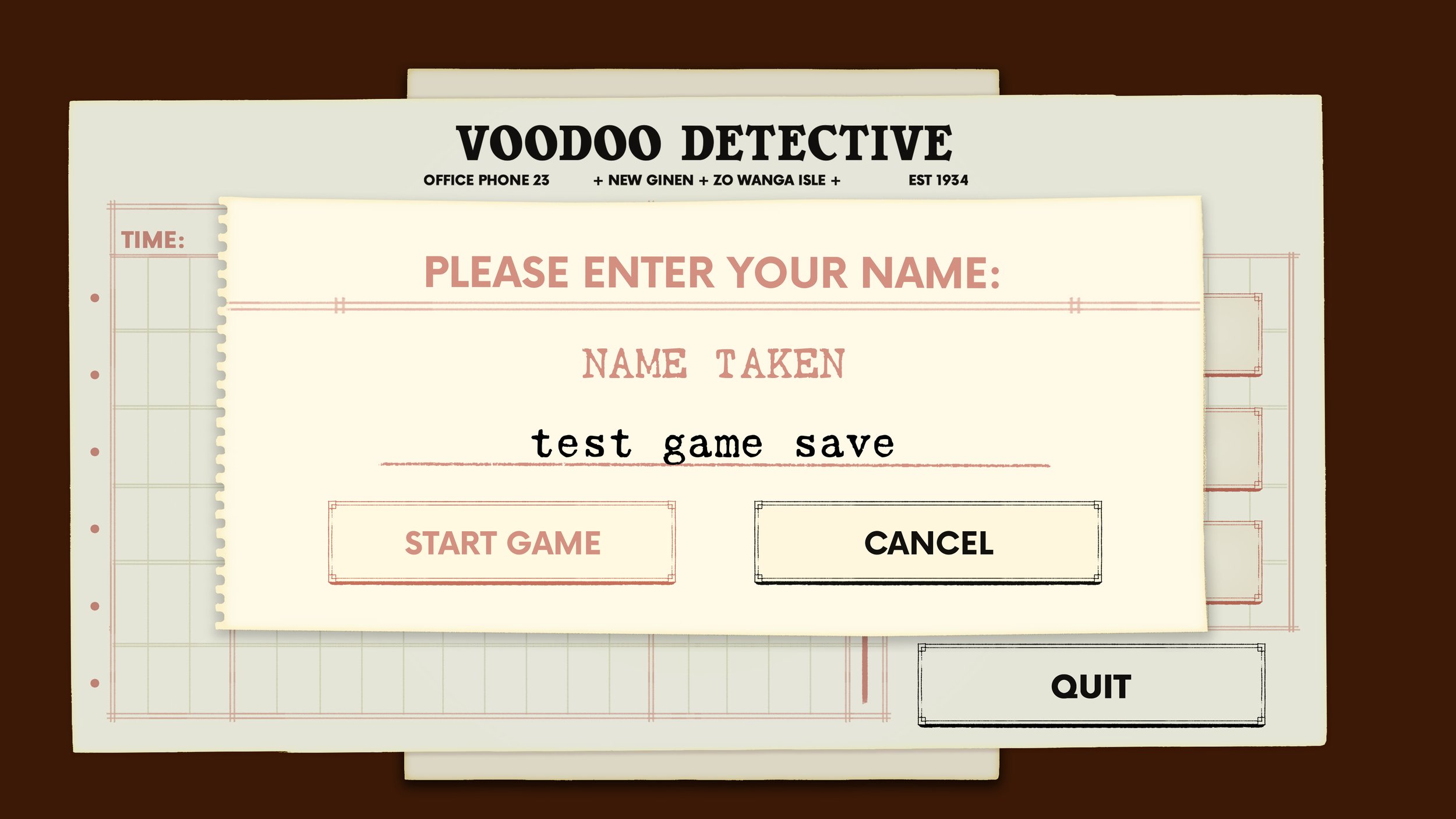
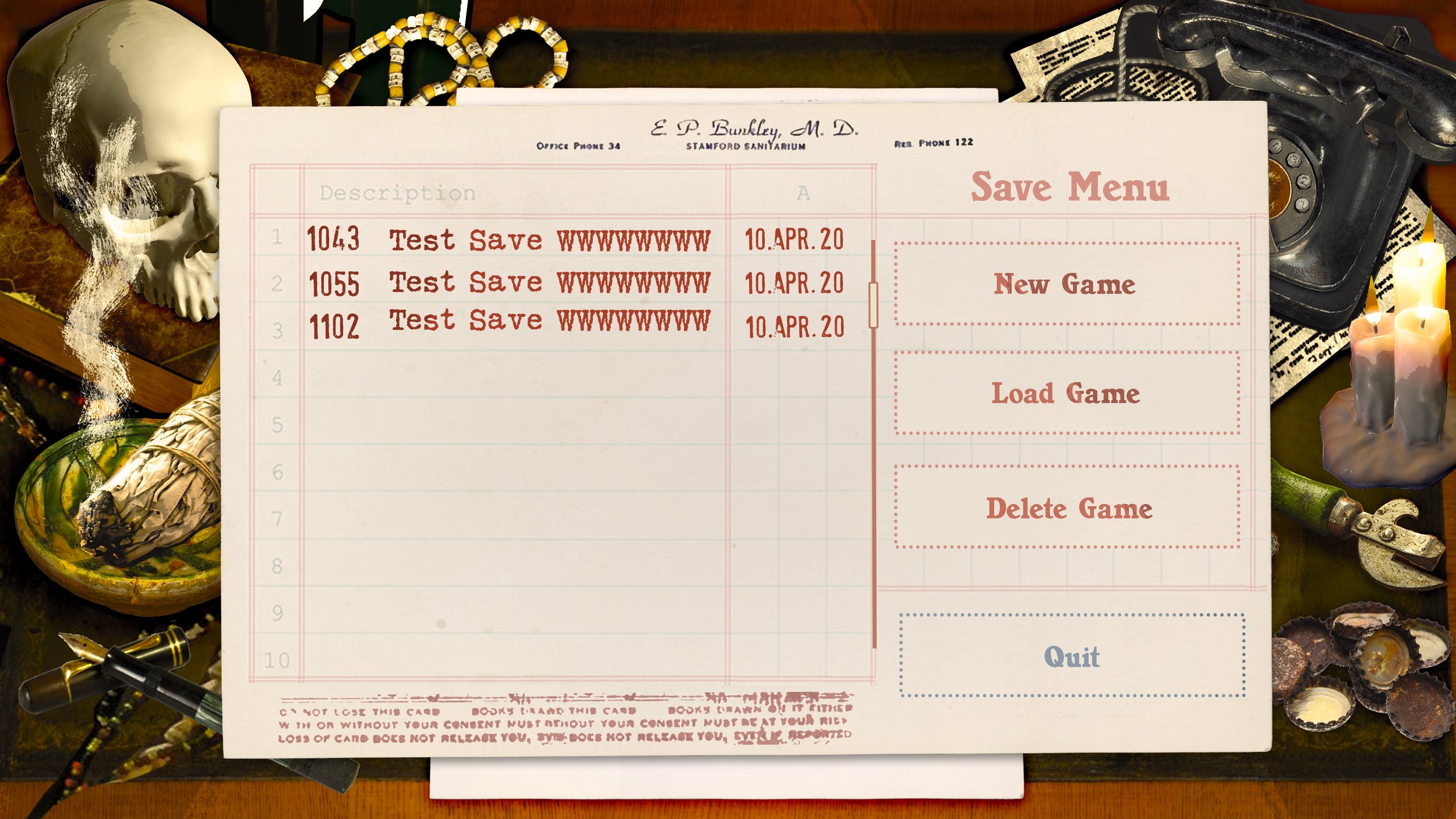
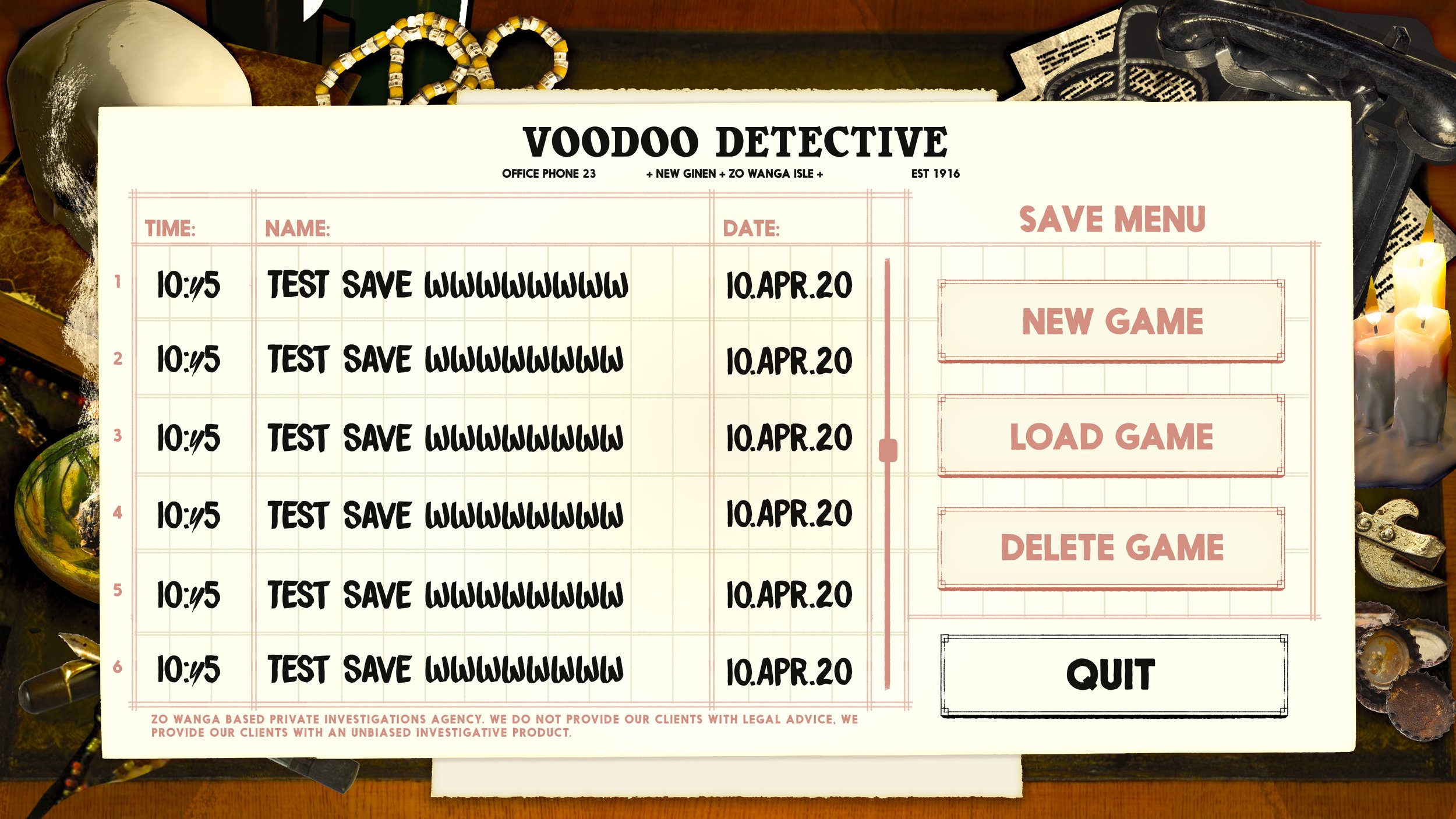
Main Menu
The main menu is the mainest of menus you could possibly imagine.













Secret UI…
There are three other UI elements that Sarah created for us, but I can’t share them with you without spoiling parts of the game. Let’s just say they’re really great and leave it at that.
See You Space Cowboy
And that’s all the concept art for the user interface that I have to share for now! We were so lucky to have Sarah, Lilly, and Josh working on the project with us. If you’re ever in need of UI design or illustrations, we can’t recommend them more highly.
Thanks for reading!
Love,
Eric Fulton
P.S. I already love you forever, but if you pick up a copy of Voodoo Detective, I’ll love you forever and ever. And if you’re willing, we’d really appreciate it if you could spread the word about our humble game.
Music!
Hello and welcome back! My, but look at all the dust! I know it’s been a while since my last post, but we’re getting pretty close to our launch date so I figured now would be the perfect time to jump start the old blog engine with a few words about the music of Voodoo Detective.
Specifically, I want to share a little about the philosophy behind our soundtrack, the process that governed its creation, and a little sneak peak at the making of one of the tracks.
I have to add that working on the music for the game with Peter McConnell, our illustrious composer and very cool human, was one of the most exciting and rewarding experiences of the entire game development process.
Catchy Versus Ambient
When we first began working with Peter, we actually got off to a rough start. The first musical sketches he sent our way weren’t at all what we had in mind for Voodoo Detective.
Both Eric A. and I felt strongly that each song in the game should be memorable. Earworms. The sort of music you walk away humming.
But that sort of music doesn’t lend itself well to repeated playing. It becomes monotonous. And the issue of monotony is quickly exaggerated in the expansive, multi-hundred hour, AAA games that have become so popular of late. Those games fare better with more ambient music that doesn’t fatigue the ear as much when repeated. However, for our game, catchy is ideal!
Once we communicated our desire for “catchiness” to Peter, everything clicked. Peter has a breathtaking capacity to adapt his work and its style to the needs of the medium (our video game in this instance).
So we have catchy music! But beyond catchiness, there was one other musical technique brought to bear in our soundtrack. And there’s a very special caped crusader who would like to tell you all about it.
Batman
There’s an English word borrowed from German: “leitmotif”. From wikipedia:
“A leitmotif is a short, recurring musical phrase associated with a particular person, place, or idea.”
If you’ve ever seen Batman: The Animated Series, you’ll know what I mean. Batman, and almost every single villain in the series, have their own musical phrase that plays whenever they’re on screen. Sometimes it’s happy, sometimes it’s sad. But, it always suits the mood of the scene it appears in. In my opinion, Shirley Walker’s work on that show was one of its most compelling features. I’d like to share a few examples.
Here’s the Joker’s theme:
And here’s the Joker’s theme, only sad:
And here’s the Joker’s theme with a little more intensity:
And just for fun, here are a few of the other villain’s themes.
Pretty cool, huh? Especially that last one! Ha!!! And finally, also just for fun, here’s Shirley Walker explaining batman’s theme on piano:
So when we first began to compile a list of tracks we thought we’d need for Voodoo Detective, leitmotif was something we had in mind as we went through each character in the game. Voodoo Detective has a theme. His client, Mary Fontule, has a theme. Gordon Crumbsford, the greedy banker, has a theme. And so on.
I’d like to share a little bit about how Mary’s theme developed and in order to do so, we must now descend from the dizzying heights of musical theory to alight atop a roof overlooking the ocean at sunset. Two people are about to share a quiet moment together.
A Rooftop Sunset
There’s a scene in our game where Voodoo Detective and Mary Fontule stand on the roof of a law office at sunset. It’s a peaceful moment where the player gets to take a breath and step away from all the puzzles and the dialogue and the corruption of this festering town.
Like all of the music in our game, we started out with a document containing image and music references to similar work we wanted Peter to draw inspiration from. Here’s where the scene takes place:
Since this scene represents one of Mary’s story beats, we wanted to make use of her leitmotif. We told Peter the scene was to be melancholy, wistful, and contemplative. But we also wanted it to have a hint of romance, adventure, and some of that sweet noir magic.
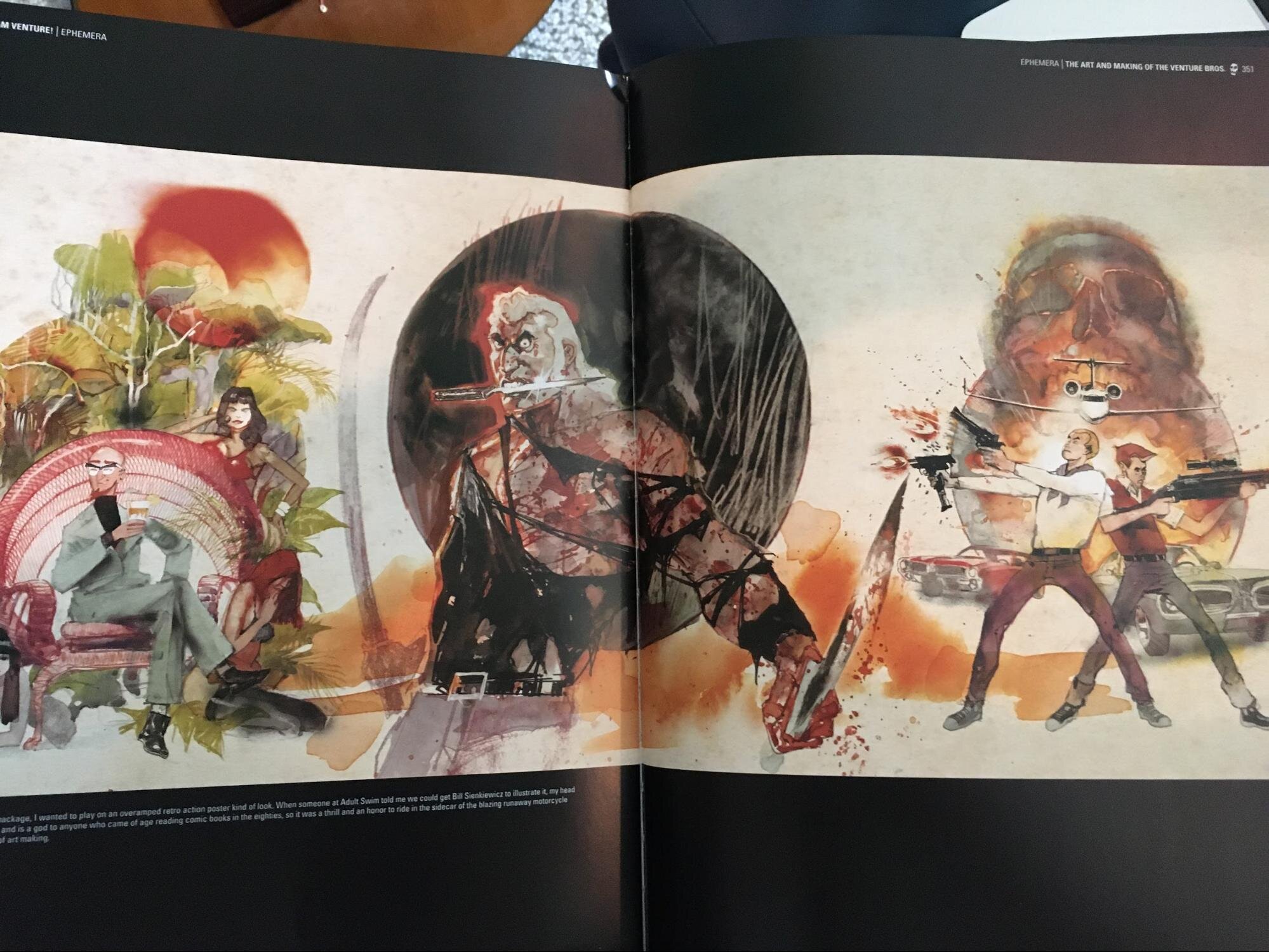
Although, chronologically, this isn’t the first time you hear Mary’s theme, it was the first time we set about trying to compile references so that Peter could compose it. We started out with a list of eighteen references that was quickly narrowed down to five. Here are those five:
Final Fantasy 7 - Tifa’s Theme - by Nobuo Uematsu
Final Fantasy 4 - Love Theme - by Nobuo Uematsu
Klute - Love Theme - by Michael Small
For a Few Dollars More - Watch Chimes - by Ennio Morricone
Colpo Rovente - Mexican Dream - by Piero Piccioni
As you can probably tell, the list is still pretty scattered. But not to be deterred, Peter took the references, all of our notes, and began his wondrous work. What follows are five distinct iterations of the song.
As you listen, you can begin to hear things take shape as we pulled in different directions with our feedback. The final reference we came up with that got us where we wanted to be with the piece was Marion’s Theme from Indiana Jones (written by John Williams).
And since I couldn’t stop from going on about Batman and leitmotif earlier, here’s a slightly different version of Mary’s theme for a slightly different mood.
One of the most seemingly obvious lessons I took away from the whole experience was that the best way to talk about music is not with words, but in fact with more music! Each musical reference we shared with Peter got us closer to the finished product than any thousand words might have otherwise.
With a Song in your Heart
I could continue to talk about how we started out with digital instruments and went on to record live musicians (as the game ballooned in scope). But I think what I’ve just shared constitutes the bulk of interesting things I had to say regarding the matter of our soundtrack. At least for now.
I can’t tell you how excited we are to share the rest of Peter’s incredible work once the game is released. Until then, I’d like to leave you with a little song (in your heart). The finished version of the song from the videos above recorded with live instruments.
Love,
Eric Fulton
Talking Heads
I want to talk about how we animate our characters’ portraits in Voodoo Detective. And I want to talk about it… now!
One of the first things we did as we began to design the dialogue system for Voodoo Detective was to research how other games had handled their dialogue. We looked at old classics like Monkey Island, Grim Fandango, and King’s Quest. After all, why not learn from our elders? We also looked at more modern games like Celeste, Unavowed, Oxenfree, and The Walking Dead. After all, why not learn from our contemporaries?
There’s certainly a lot to say about the decisions we made with respect to our dialogue system, but what I’d really like to focus on, as I subtly intimated in the lede, are the animated talking portraits.
We always felt that having our characters’ faces visible during dialogue would be a powerful tool to leverage as we attempt to ground our players in the emotions of the story. One thing humans are very good at is pattern recognition. We’ll look at the clouds together and you’ll say to me, “Eric, I see an elephant up there.” I cast my gaze skyward, and by god, I see an elephant up there too. I’m glad we could share this moment. Anyway, seeing our characters’ portraits seemed like a good idea.
To that end, we came up with a few options:
Option #1: No Animation
Nobody said we had to animate these dang portraits. Take another look at what Unavowed did. While they chose not to animate the portraits, they did swap out the faces based on the emotions they sought to convey.
Pros
This is by far the cheapest, easiest option.
Cons
It’s not as interesting as having the lips actually move, now is it!?
Option #2: Lip Smacking
As the name implies, this method has us animating the characters’ mouths flapping from the “opened” to “closed” state anytime dialogue is spoken irrespective of whether or not the character is pausing between sentences.
I’m ashamed to say I lost the video clip for this version of our portrait animations, but I retained the animation itself so here’s what that looked like.
Pros
This is a step up from having no animation. We get to see the mouth move!
Cons
It’s actually quite jarring seeing a person’s mouth move when they’re supposed to be pausing in between words.
The shapes the mouth makes don’t match the dialogue.
Option #3: “Intelligent” Lip Smacking
This is a variation of the “Lip Smacking” method. Instead of playing the animation indiscriminately, we only play it when the volume of the speech becomes audible to human ears. If the character takes a long pause in between words or sentences, the lips stop smacking. This is achieved by monitoring the volume levels coming out of the voice channel.
Incidentally, it seems like the folks over at Sierra went one step further and displayed different mouth sizes based on the volume of the characters’ speech. When a character is making a lot of noise, the “big mouth” image is shown. When a character is speaking softly, the “small mouth” sprite is shown. At least that’s my best guess at how they made it look as good as it did back in 1992.
Pros
This is definitely starting to look more natural! And as a bonus, once you’ve got the lip smack animation, monitoring volume to control when the animation plays is trivial.
Cons
Like I said, it’s still a little jarring to see a character's mouth move when the mouth movement and the words spoken don’t match.
Option #4: Hand Animated Lip Sync
The idea is to sync the characters’ lips to the dialogue being spoken. This option is the most realistic and arguably the best looking.
Pros
It looks great and feels very natural. It’s what we expect.
Cons
Hand animating a face such that it perfectly syncs to the words being spoken is a tremendous undertaking when you have thousands of lines of dialogue.
Even if we had the resources to do all these animations by hand, adding them to the game would balloon the amount of memory required to run it because of all the unique animations we’d need on hand.
So at this point, I thought we were stuck with the “Intelligent Lip Smacking” option. It’s not as good as what they had in King’s Quest VI, but it’s still an acceptable solution. So I said, “good enough,” pulled on my pajamas, and went to bed. But that night, I found myself violently thrashing back and forth in my sleep, accosted by nightmares of unnatural talking heads. Their lips are moving, but the sounds don’t match! I awoke covered in sweat and I said to myself, “we can do better!”
I looked back at King’s Quest VI and said, sure they had a much bigger budget and many more people working on the game, but it’s 2021, not 1992! We’re not cave dwelling savages chiseling our games into stone tablets! King’s Quest VI is a low bar and we needed to vault it spectacularly. I’m sure Ken and Roberta Williams don’t want us living in the past.
So I did a little more research and found another option.
Option #5: Computer Generated Lip Sync
I don’t know, Eric. Computer generated? That sounds a little complicated.
Well I’m here to tell you it’s actually very complicated! Luckily, there are exceedingly intelligent people out there with machine learning savvy who have created free software anyone can use to take an audio clip and generate a reasonable guess at which facial expression needs to be shown at any given point in that audio clip. But before I go any further, I’d like to define two words you might not know:
Phoneme - Phonemes are the constituent chunks of the sounds produced by human speech.
Visemes - Just as there are phonemes for sound, there are corresponding “visemes” for the facial expressions used to produce those sounds.
Oculus has a nice chart here that explains how phonemes are mapped to visemes. So what does that all look like when put into practice?
Pros
It looks great and feels very natural. It’s what we expect.
Cons
Well, it’s not perfect. You probably noticed that sometimes the software’s best guess isn’t 100% accurate. But it’s not too bad.
I was and am exceedingly pleased with how things turned out. And really, that’s all I have to say! Thanks for coming with me on this journey!
Love,
Eric Fulton
Velvet Fog
Strangers from distant lands, friends of old, welcome! I hope you’ve all been well. Over the past few weeks, we’ve been very busy recording the voice acting for Voodoo Detective (the 2D point-and-click adventure game I won’t shut up about). As we head into the fourth week of recording, I figured it might be a good time to share a little bit about the process. So here we go!
Casting
I have a lot of affection for the old LucasArts adventure games of yore. Monkey Island and Grim Fandango will always reside in the list of my top ten favorite games. To me, they’re like comfortable chairs, the furniture in my head. So when I began to contemplate how to find a casting director for Voodoo Detective, I immediately went back to those games to find out who had served in that capacity. Grim Fandango, in particular, had an astonishingly good voice cast.
As it turns out, a wonderful, friendly, Irish man named Darragh O’Farrell was in charge of casting for those games. So it was he that I reached out to first, and he who became the casting director for Voodoo Detective!
If step one was to hire a casting director, step two was to assemble a “casting package” detailing the various characters we were hoping to find voices for. Each character has a document with their visual design, a description of their personality, and dialogue excerpts from the game showcasing the various emotions that the character will be expected to emote.
Darragh sent the casting package out to various casting agencies and then we waited for auditions to roll in. And roll in they did! As I mentioned in my previous post, we received over nine-hundred fifty auditions for twelve different roles.
In a feat of Herculean effort, Darragh narrowed down that list from nine-hundred fifty to around one hundred auditions. Eric and I then culled the list further to the twelve actors we ended up casting for the game. Eventually, we added a thirteenth actor to tackle a few additional voices. Just for fun, I want to share an audition snippet from our top pick for the voice of Voodoo Detective:
Recording
Once we’d decided on whom to hire, Darragh set up recording sessions with each of the actors over a four week period. We’re about to enter week four, so things are moving right along.
In the past, this kind of recording would have mostly taken place in recording studios. There’d be an audio engineer, myself, Eric, and Darragh situated in one room, and the voice talent stationed in a soundproof recording booth with a microphone.
But instead of the past, we have the pandemic. So rather than meet up in person, we make do with Zoom sessions. Sometimes, the actors will still go into recording studios, but more often than not, voice actors will have their own recording setups at home. Some even have their own soundproof recording booths.
There’s not really all that much to say about the recording process itself. We all have the script. Eric, Darragh, and/or I will give direction to the actor, and the actor will read a line two or three times. Sometimes that’s enough, and sometimes we try again for a different take.
Processing and Mastering
After we have the recordings, we go through and pick our favorite takes. Those takes are then handed over to our sound designer, Julian Kwasneski (another LucasArts veteran), who goes through each sound file to remove noise and normalize volume. I’m not saying we have a demon in our game, but if we did, Julian might also modify the actor’s voice to sound more demonic.
And that’s it! After I have those mastered files, I dump them in the game. And suddenly, where once there was silence, there are beautiful, sonorous voices! Kind of like honey for your ears. Actually, it wasn’t exactly silent before. I had written a program to recite all the lines in the game with a robotic voice. I’m so very glad I don’t have to listen to that anymore.
And that’s all I have to say about that. Until next time, please take care, stay healthy, and live well!
Love,
Eric Fulton
Frame by Frame
Hello and welcome back! The past few weeks have been busy ones for us here at [Redacted Studio Name]! Here are a couple updates:
Voice Acting
Darragh sent out our casting package and we got back over 950 auditions! A veritable legion of unholy acting talent clamoring to breathe life into our wonderful characters. Darragh told me that such a large number, while uncommon, is not surprising. Most AAA video games these days don’t have a lot of character work which can be more interesting from an actor’s perspective (not to mention the players). I’m certain it’s also a symptom of the current job market, but I like to think it’s mostly because our characters are so wonderful.
I’m here to tell you, it’s very difficult to maintain an objective view when you’re listening to over 100 auditions. I don’t know how Darragh does it, but I have newfound respect for the work he does. It’s also quite a lot of fun!
Backgrounds
We have well over 80% of our backgrounds completed and the background artwork for the entire first act has been integrated into the game. It’s very exciting to see Voodoo Detective walking around in his natural habitat.
But I’m not here to prattle on about the various milestones we’ve reached. Today, I want to talk a little more about our animation process. As I mentioned in my previous post, we’re working with an animation studio in Toronto called Little Blackstone. They’re a lovely, talented, professional bunch and it’s been a pleasure working with them. Yay, Little Blackstone! I’ll be referring to them as LBS henceforth for the sake of my fingers.
The Process (no relation)
Acting Reference
Voodoo Detective (the game) has around 872 animations at this exact moment. A lot of those are not hand-drawn. For instance, when the inventory slides onto the screen, that’s done using code. However, there are probably still well over 600 hand drawn animations that LBS will be working on.
It all starts with an acting reference Eric and I provide. Here are a couple examples. I have been told it can be a little overwhelming to behold so much acting prowess radiating from one source, but do try to battle with your natural sense of awe.
Eric Fulton - Actor
Eric Ackerman - Actor
We’re playing the harmonica! Could you tell? Great! I’m glad you liked it. Sometimes we also provide specific references from film or television or the real world.
Blocking
Once we’ve delivered our acting references, and used smelling salts to revive anyone who’s swooned from our stunning performances, LBS begins work on the blocking pass of the animation cycle. They give us a few key frames of the animation that show the actor’s progress through the action. From there we deliver any feedback we have or, as is most often the case, overwhelming praise for a job well done. Here is an example blocking pass. This one actually has more than a few frames, so it’s a little different from some of the others.
Animation and Color
Once the blocking pass feedback (or lack thereof) has been addressed, LBS moves on to the animation pass. Here they add in color and any frames missing in between the key frames (this is called inbetweening).
After we receive the animation pass, all that’s left is for us to give any remaining feedback (usually none), pour out a glass of champagne, and call it a day!
Call It a Day!
Speaking of calling it a day, I’ve got to get back to work! Thanks so much for reading! It’s a real gas getting to share these moments with you. I look forward to sharing even more in the future! Until then, I hope all your days are full, happy, and healthy!
Love,
Eric Fulton
Year End Updates
What’s New?
Hello! It’s so good to see you again! I know it’s been a while since last I blogged, but I guarantee you that’s not because I've been sitting here picking my belly button. At least not exclusively.
Some of our most recent developments, while very exciting and important and cool and fun, are not necessarily blog-worthy. I figure now, as the year comes to a close (yay!), it’s a good time for me to share a little of what we’ve been working on behind the scenes.
Writing
Guess what! Eric and I recently finished writing all of the dialogue for the game! An exciting milestone for which champagne was required. Woo hoo!!!
Animation
Just last week, I signed a contract with an animation studio in Toronto (Little Blackstone) to handle our 2D animation needs. They’re a lovely group of people, and we’re thrilled to officially be working with them. Here’s a sneak peak at one of the first animation cycles they did for us. I’ll be writing a detailed post about our animation process sometime early next year.
Voice Acting
Come January 8th, our casting director will begin auditions to find voice actors for the game. I can’t tell you how excited I am to hear actors bring our characters to life.
Sound Design
We’ve got our sound designer! Julian (along with Bay Area Sound) will be taking care of our foley, sound effects, and any other non-music/non-voice sound needs.
Composer
I just realized I never told you who our composer is! The soundtrack for Voodoo Detective will be composed by none other than Peter McConnell. He’s set to begin work on the soundtrack in February of 2021.
Coding
I’ve been doing a lot of coding lately since my attention can be undivided during the holidays. While everyone else is experiencing holiday cheer, my soul is slowly turning to silicon as I organize ones and zeros into logical perfection. This game is going to run even better than Cyberpunk 2077.
Logo
Did you see our new logo?! It’s at the top of this post.
Happy New Year!
I think that’s about all I have to share for now. I hope that before the end of next year, you’ll all be playing Voodoo Detective for yourselves. Until then, I’ll sporadically share these posts as exciting developments pop up. I sincerely wish you all a happy, healthy new year! You’ve earned it!
Love,
Eric Fulton
Dialogue System
Conan, What is Best in Programming?
There’s an adage among computer programmers that goes like this:
“The best code is the code you don’t have to write.”
I don’t know who first coined it, but if you look around you’ll find no shortage of clever nerds (myself included) repeating this mantra in its many permutations. I’ll give you a few more famous examples just because I can:
“Measuring programming progress by lines of code is like measuring aircraft building progress by weight.” - Bill Gates
“Every time you write new code, you should do so reluctantly, under duress, because you completely exhausted all your other options.” - Jeff Atwood
“If we wish to count lines of code, we should not regard them as ‘lines produced’ but as ‘lines spent.’” - Edsger Dijkstra
Is the horse dead yet? No? OK one more ought to put that smelly horse in the ground.
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” - Antoine de Saint-Exupery
You may be wondering why I’m telling you this. That’s good! It’s good to be curious! In this post, I thought I’d share some slightly more technical details about some of the software decisions made during the development of Voodoo Detective. It’s a big topic, so I’ll only be focusing on our dialogue system for now.
Whether you’ve been here before or this is your first time, welcome to the blog! I’m so happy you’re here! Please feel free to check out my last post where I talk about character design.
Unity
Before I get too far along, it’s important for me to explain that Voodoo Detective is built using a real-time development platform (AKA Game Engine) called Unity. Unity is free for indie developers to use until their budget or revenue exceeds $100,000 at which point it costs $40 per month per developer for the duration of the game’s development. They have a wonderful array of documentation, tutorials, a thriving developer community, and a huge library of free and paid pre-made assets you can use in your own game.
When you develop a game for Unity, you’re most likely using a programming language called C# developed by Microsoft.
Oh What a Fool am I
While all those wonderful quotes from earlier are hopefully still fresh in your mind, I’ll spoil the denouement by saying that when I began working on the dialogue system, I foolishly disregarded those wise words and attempted to write my own system from scratch.
I was too eager to get started and could have saved myself a lot of pain by carefully listing out my requirements and then looking around to see if any software already existed that could satisfy those requirements (spoilers: it does!). Instead, I elected to jump right in with no real plan or understanding of the complexity involved. Shame on me! I should know better by now.
*author pauses to slap himself*
I will say that I learned A LOT about Unity in the process so it wasn’t a complete waste of time.
Movies versus Games
The tricky thing about game dialogue that you don’t have to worry about when you’re writing a script for television or film is branching dialogue that changes based on the viewer’s decisions.
For instance, if you’re watching Cyrano de Bergerac (I recommend the version with José Ferrer), as the viewer you don’t get to pause the movie and force Cyrano to tell Roxane that he loves her. You have to endure his insufferable nobility all the way to the end of the film.
In Voodoo Detective, the dialogue for the game is broken up into “trees” with many “branches.” You may start by saying, “hello,” but where you go from there is dependent upon what the player is currently investigating.
Here’s an example:
Voodoo Detective: Hey, Ricky.
Ricky Tinsel: Hey VD, what can I do for you?
Options
Option 1: I need to know more about Gordon Crumbsford.
Option 2: Pour me a drink Ricky, and make it stiff.
Option 3: Actually, I’ve gotta hit the bricks.
One thing games do have in common with film is that whatever dialogue you have will need to be recited, over time, by actors, within the parameters of the blocking laid out by a director. In a game, that’s all done with code so we have to have a way to instruct the computer when a line of dialogue should be recited, which actor needs to recite it, and how a scene should be blocked out during the recitation.
So this is where the post briefly gets a little more technical.
In computer science, it is very common to model data (such as our dialogue trees) using graphs. A graph is a set of “nodes” connected together by “edges.” Check out this sweet graph.
I decided to store our dialogue trees as graphs using a file format called YAML (a recursive acronym - YAML Ain't Markup Language). Here’s an example of how that looked.
I realize now, that this is going to be very hard to understand for anyone unaccustomed to reading YAML, but basically the numbers in bold indicate time and everything sectioned beneath those numbers represents everything that happens at that moment in time during a conversation.
So in my dialogue system, I was calling conversations “sequences,” but to return to the “nodes” and “edges” terminology for graphs, each “sequence” represents a single “node” and within the sequence, “edges” are represented by “!Sequences.LoadSequence.” This particular sequence is called “vd uses himself.” This would have been the sequence that takes place when you click on Voodoo Detective. He would say something like, “I look pretty good in my trench coat.”
I won’t go into any further detail here because to really explain what’s going on would require a little more computer science background than will fit in one blog post.
Unity Timeline
I had my conversations modeled as graphs, and stored as YAML. I had written software capable of loading the YAML files and then executing the instructions therein in order to play conversations (“sequences”) in the game.
This turned out to be an extremely unwieldy solution. In case you hadn’t noticed, those YAML files aren’t entirely convenient to read (or edit). You can’t really tell at a glance what’s going on in a conversation and any changes you make to the timeline force you to rearrange the rest of the timeline manually. It’s an ugly solution and I don’t know what I was thinking.
I decided to throw all that trash away, and try to make use of a facility built-in to Unity called Timeline. I don’t know if this will mean anything to you but, Unity’s Timeline feature is very much akin to film editing software. You’re given a timeline you can place different “tracks” on. “Tracks” represent sounds, animations, and anything else in the scene you could possibly want to manipulate.
Here’s a video tutorial on how to use Unity timeline. In the scene he’s working on, you can see he’s trying to turn the tank’s turret, play the sound of an engine starting, point the camera at a car, and then show that car moving towards the tank. At the bottom of the screen, you can see the timeline scrubbing over the camera, sound, and vehicle tracks.
So I went about trying to model my dialogue graphs using a simplified version of my YAML file from before. I’ll spare you the details, but this time instead of representing the timeline with numbers, I reference a Unity Timeline instead.
This solution was a good deal cleaner, and allowed me to test the scenes without playing the game, but it was still pretty ugly because as it turns out, it’s can be a big pain in the butt to try to extend the functionality of Unity Timelines beyond the explicit use cases laid out by the Unity Timeline developers.
Put Down the Keyboard
I was still pretty unhappy with the dialogue system so I decided to step back, and do what I should have done from the beginning: enumerate my requirements and see if there already existed any software to satisfy those requirements.
Here was my list of requirements:
Store dialogue graphs
Handle save game state (allow for modification via scripting language)
Inventory State
Game Progress State
Actor Database
Item Database
Conversation Database
Graphic user interface for conversation graph management
Allow for blocking and complex scene management
Display text and play audio for conversations
Handle localization (i.e. store multiple translations for text in the game)
After writing this out, I realized I could program a dialogue system to handle all of this, but that it would be a significant undertaking. So finally, I looked on the Unity asset store and found something kind of amazing. It’s called Dialogue System for Unity.
In exchange for $85, I could save myself weeks (maybe months) of development effort and instead instantly have access to an actively-supported, fully-baked, battle-tested dialogue system. I think it’s the best $85 I’ve spent in my entire professional career. Here’s a little snapshot of the dialogue editor UI.
Lesson learned! You mustn’t only repeat the wise words, you must heed them too!
Ready for the Weekend
I don’t know about you, but I’m ready to start my weekend! Thank you all so much for reading this mess. I hope you have a delightful and relaxing weekend. Now let’s never talk about dialogue systems ever again.
Love,
Eric Fulton
Hello, Detective!
Pre-ramble
Ahoy hoy! It’s been a couple of weeks so I figured I’d write a new post to remind everyone to remain excited about Voodoo Detective. If this is your first time here, welcome! Please, feel free to check out my last post where I take you on a tour of the Chic Shell Hotel and discuss our background design process.
In this post I’ll be sharing what I know of the mystic art of character design.
Character Design?
Well you may ask yourself, what the heck is character design? (And you may ask yourself, where is that large automobile?) Character design, as the name implies, is the process of developing the design, the style, and the personality of a character. The work of a character designer will often manifest as a series of model sheets (some of which I’ll share below) that render a character in many different poses with consistent proportions.
While these model sheets are not used as assets directly in the game, they are terrifically useful to the folks doing our animation (I’ll talk about animation in another post). The animators can take these “accurately” proportioned models, in all their various poses, and use them as a guide to help keep animation consistent.
If character designers are responsible for giving birth to a character’s design, the animators are responsible for raising that design, seeing that it takes its first steps gracefully, and teaching it right from wrong. Later on, when no one’s looking, I steal these beautiful children and force them to walk around, talk to strangers, pick up items, and use those items to solve puzzles.
Case Study!
Well now that you know what a character designer is, I’d like to walk you through a quick case study to show you how our designs evolve behind the scenes. Before that, I’d like to give a big shout out to our team of character designers.
The Crew
Tiana Oreglia - Tiana is our lead character designer and the second person to join our team. She’s an unspeakably talented artist with unimpeachable taste. She’s been a great boon to the project even beyond her role designing our characters. She’s also a lovely person. 12/10, A+.
Nathan Andersen - Nathan is another extremely talented artist working on our character designs. He joined the project a little later in the “game” and has taken to our retro aesthetic like a duck to water. I feel like a broken record signing hagiographies on repeat, but these wonderful artist/people give me no other choice!
Nick Freeman - Nick just joined us and is helping us keep our animation folk busy with fresh character designs to animate. While we haven’t worked together long, I can already tell we’re lucky to have found him. He’s a thoroughly pleasant individual, talented, and a pleasure to work with. He’s been designing some of the exciting residents of the Chic Shell Hotel.
Alright, that’s enough shouting. Let’s get back to that case study!
The Prompt
As with our backgrounds, so too with our character designs, we begin with a written prompt containing a description of our character’s personality as well as any references we may have. And when I say we, I mean me and Eric Ackerman, my co-writer, close friend, and partner for most creative decisions made for the project.
This particular prompt, for our main character, was over three pages long with many references and details. I’ll spare you the majority of that, and share only the first paragraph.
Voodoo Detective is a hard-boiled, wise-cracking, rough-edged Voodoo private investigator who employs Voodoo to aid in his investigations. He is incisive, fearless, contemplative, and cynical, but beneath his tough exterior, he’s got a conscience and a soul. He’s often sarcastic, but he doesn’t transcend sentiment.
Voodoo Detective lives alone (probably in his office), but his brother Donut Hole Billy lives on Zo Wanga and owns a bar called Donut Hole Billy’s. The only other family we specify is Voodoo Detective’s grandmother whom he calls Grammy. We don’t go into it, but she was a legendary Voodoo doctor, famous around the island area.
References and Description
- Exactly 6ft tall :)
- Black/African Heritag
- Mid-thirties
- Trenchcoat and Fedora
In that three page screed, we gave Tiana many different references to draw from, but I think this was the seed we started with. We also had examples of Houngan Attire, Voodoo artwork, stylized interpretations of Lwa, Dr. John may have come up once or twice, references for various articles of clothing we were contemplating at the time, etc.
First Pass
Pretty awesome right? I told you Tiana was cool!
While we didn’t think any of these designs were exactly what we wanted for Voodoo Detective, we liked the fellow with the multi-colored vest so much that he became another character in the game named Ricky Tinsel, the friendly bartender at Donut Hole Billy’s.
Just like with our backgrounds, we often have one or more rounds of feedback to try to hone in on exactly the style/personality we’re looking for. In this case, there were two things we wanted to work on. First, we wanted to give Voodoo Detective more Voodoo flourishes to help distinguish him from an ordinary detective. Second, we wanted his face to reflect that he’s a little beaten down and jaded. He’s seen some hard winters. He’s known heartbreak. He’s tough, cynical, and scrappy. Detective Bogart was a little more gentle than the man we had envisioned.
I also personally think every character should have some salient feature that sticks in your mind after even a single glance. A little je ne sais quoi to make a regular character transcend to become an iconic character. So we provided more references and Tiana began her good work on a second attempt.
Second Pass
As you can see, we’re getting closer! Going back to the three bits of feedback above, the detective now has a flower in his label as well as a feather and some teeth in his hat. We’re starting to flirt with the Voodoo theme a bit, but it’s not ready to come home with us and start a family. So, we came up with a few more ideas on how to further express his Voodoo side. We thought perhaps adding a skull to his tie at the collar might help and also suggested we add bones to his outfit somewhere.
Eric and I both loved the faces Tiana had come up with for the two gentlemen labeled as #1 on the left hand side of the image. Tiana had the brilliant idea to add Woody Strode to our list of references. Voodoo Detective now had the more cynical, tough look we were hoping for. Which is not to say Woody Strode was a cynical man (maybe he was, who knows).
So Tiana, ever patient with our endless feedback cycles, moved on to her third pass.
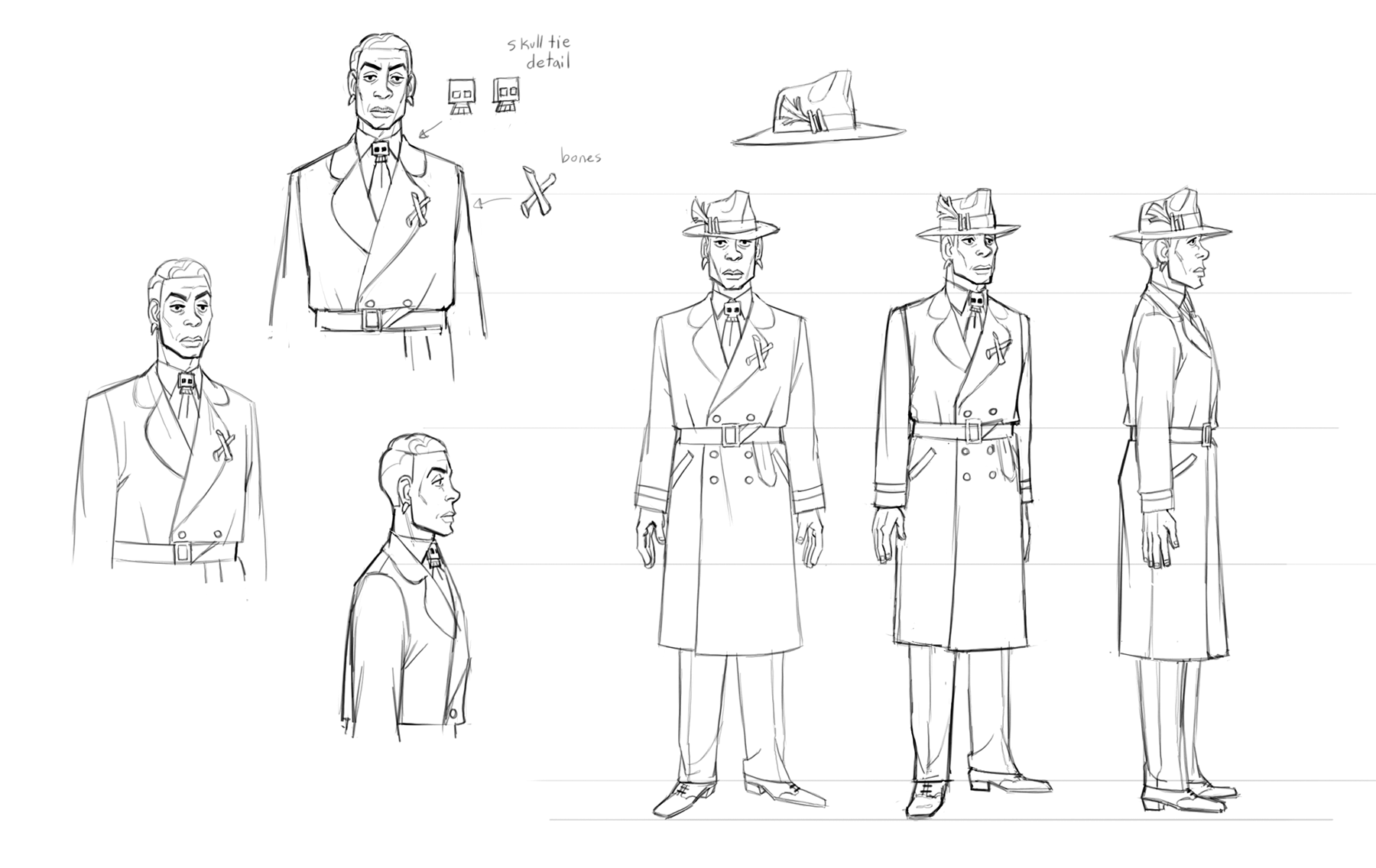
Third Pass
Here Tiana was focused on adding in more Voodoo influence to Voodoo Detective’s design. We all loved the skull tie so that was definitely staying, but we weren’t as excited about the bones in his lapel. We also thought:
His hat should be flattened and the feather removed
His trench coat’s collar should be modified to look more like Humphrey Bogart’s outfit in Casablanca.
He needed to have a few more Voodoo inspired touches (an eye, as in private “eye”, for his belt buckle, some rings on his fingers, etc.).
Also, I still believed we were missing some stand-out detail to help cement Voodoo Detective in our minds as an icon rather than just another detective. We decided that giving him some face paint or a tattoo would help him stand out in a crowd.
So Tiana went off again to work on her fourth version of Voodoo Detective.
Fourth Pass
Alright, Tiana!!! This is our guy! The belt buckle worked out great, the hat looks much better, the jewelry is very cool, and the face paint is iconic!
We only had three small notes for feedback this time:
The Damballa symbol on his coat felt superfluous.
His belt buckle could use some color.
We liked a combination of the face paint / tattoo (Is it paint? Is it a tattoo? We’ll never tell.) from version 2 and version 3.
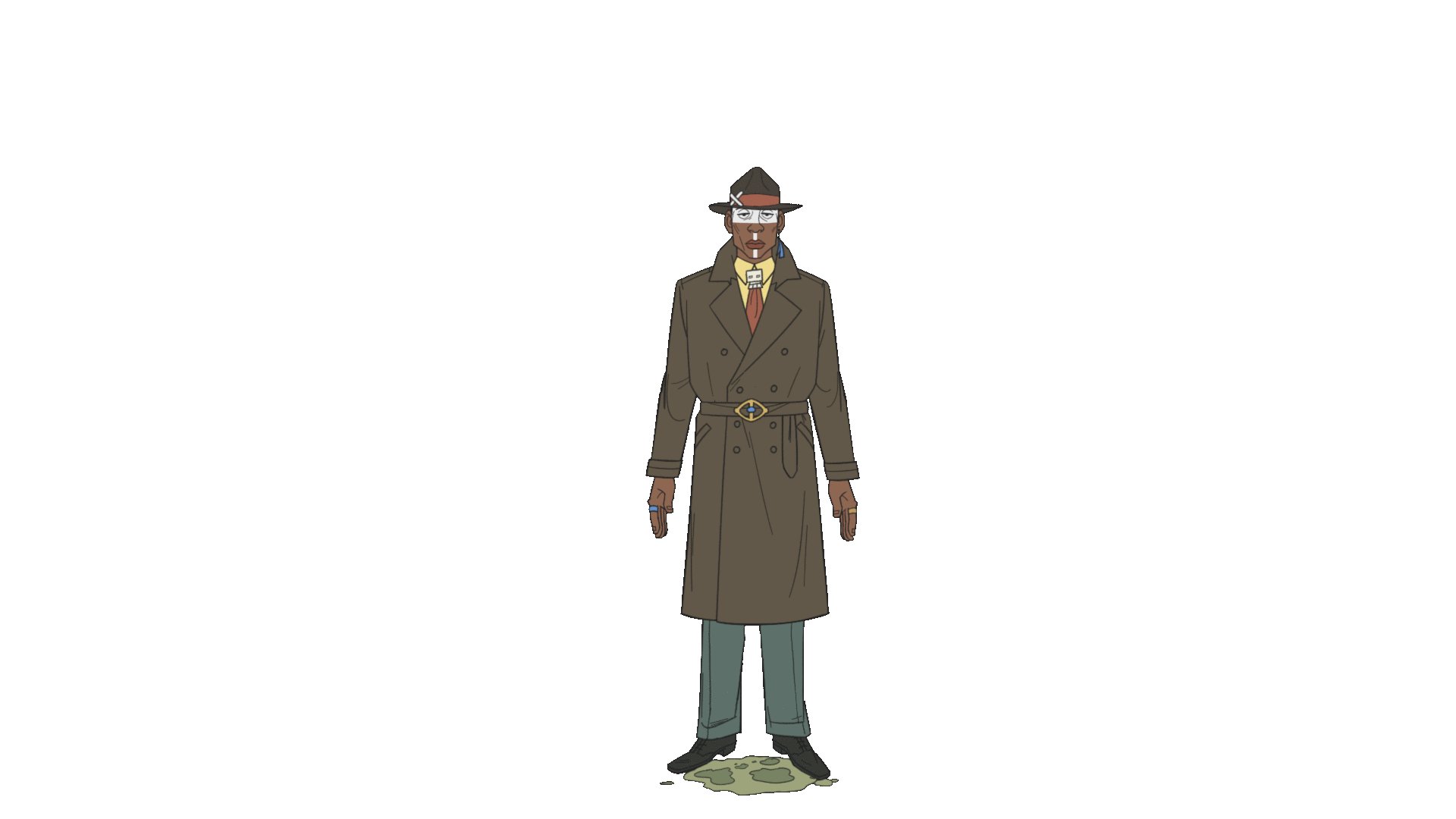
Fifth Pass
It was at this point that everyone in the office stood up and applauded. We’re super happy with how Voodoo Detective turned out and intensely grateful to Tiana for her hard work and patience making him come to life.
Enough
I’ll stop here for today. Hopefully you’ve come away enriched with new insight into the character design process, but if not, I sincerely apologize and promise to quadruple my efforts to be amusing and informative going forward. I hope you all have a peaceful, healthy weekend and I hope to see you all again soon! Thanks so much for reading!
Love,
Eric Fulton
The Multiplane Camera
You Came Back 😍
My goodness, you’ve come back! I was beginning to worry. You see, I’ve been sitting here alone in the darkness of cyberspace, eagerly waiting to share more game dev stories with you. It’s basically my favorite thing to do.
If this is your first time here, welcome! Please, feel free to treat yourself to a heaping plateful of words from my last post where I talked about the wondrous experience of creating a business.
This week, I draw back the curtain even further to reveal the profound and inscrutable machinery at play in the creation of the background artwork for our first game, Voodoo Detective. I invite you to join me on a brief tour through The Chic Shell Hotel, a stunning beachside resort located on the tropical island of Zo Wanga.
So slap on those flip flops, lather up with sunscreen, and put on your tourist cap. We’re going on a vacation!
Our Style
Last week, I touched briefly on how our art style began to evolve from reference artwork, influential adventure games of yore, and the themes from our own story.
Games of Yore
Voodoo Detective is made in the image of the enchanting point-and-click adventure games that poured from the doors of studios like LucasArts and Sierra. It’s important to us that we remain faithful to that style. We want your experience playing Voodoo Detective to be one steeped in both the heady brew of nostalgia as well as the stimulating syrup of innovation.
Story Themes
We had a list of themes and influences we wanted to incorporate into the styling of our backgrounds. A dash of art deco here, a tablespoon of 1930s noir there, a fluid ounce of tropical island, and a hefty dollop of Voodoo to top it all off.
Where We Landed
We landed in lush fields of painterly whimsy and it is here that we begin our tour of The Chic Shell Hotel’s main lobby. We’ll start with its inception.
The Dossier
All of our backgrounds begin with a dossier of information handed over to the artist tackling that particular background. This “dossier” includes:
A layout diagram (rendered by yours truly)
A prompt describing the mood of that particular background
Visual references for the background
A list of all “interactable” items in the background
A list of “layers” within the background (eg. foreground elements, background elements, etc.)
In this case, The Chic Shell Hotel’s lobby is being painted by Josh Haberman, one of four mind-bendingly talented background artists working on Voodoo Detective. I can’t tell you how grateful I am to have found such wonderful people to work with. I simply lack the vocabulary. If Voodoo Detective is to be a work of art, no small degree of credit is due our spectacular artists (in fact, they probably deserve most of the credit).
Bruce Brenneise - Well, you’ve already met Bruce from the first blog post. He’s a swell fellow indeed.
Sam Key - You’ve not met Sam, but she’s a spectacularly talented artist. I wish I could share all of her backgrounds with you right this moment, but then you’d have nothing to look forward to when you play the game! Sam is a legend, a treasure, a wonderful human being, and a pleasure to work with indeed.
Ron Lemen - Ron’s another obscenely talented artist working on the game. He’s been doing some spooky work down at the cemetery on Zo Wanga that I can’t wait to share with you all. He’s an exemplary artist and has been a pleasure to work with.
Josh Haberman - I’ll be talking quite a bit about Josh’s work in this post, so I’ll stop here and just say that he’s a brilliant artist and a lovely person.
What follows is a summary of the contents of the dossier we gave Josh.
Diagram
As you can see, pretty crude, but it contains all the basic elements Eric and I had hoped to squeeze into this particular background.
Note: There is in fact a second Eric: my writing partner, Eric Ackerman, and not a figment of my imagination as explained in the first blog post.
Prompt / References
Eric and I can get pretty picky since we’re both naturally inclined towards perfectionism, but we try to give artists as much creative latitude as possible. Here is the prompt we wrote for the lobby:
It’s beautiful here. Similar resort vibe to the exterior [of the hotel]. Lavish, 1930’s vibe. There’s an elevator with a driver at the back of the room, a cool fountain (perhaps a merman coming out of a shell like Venus).
Old 1930’s hotel (like Tower of Terror, but not spooky and more hawaiian resort feel to it). Here’s another good example.
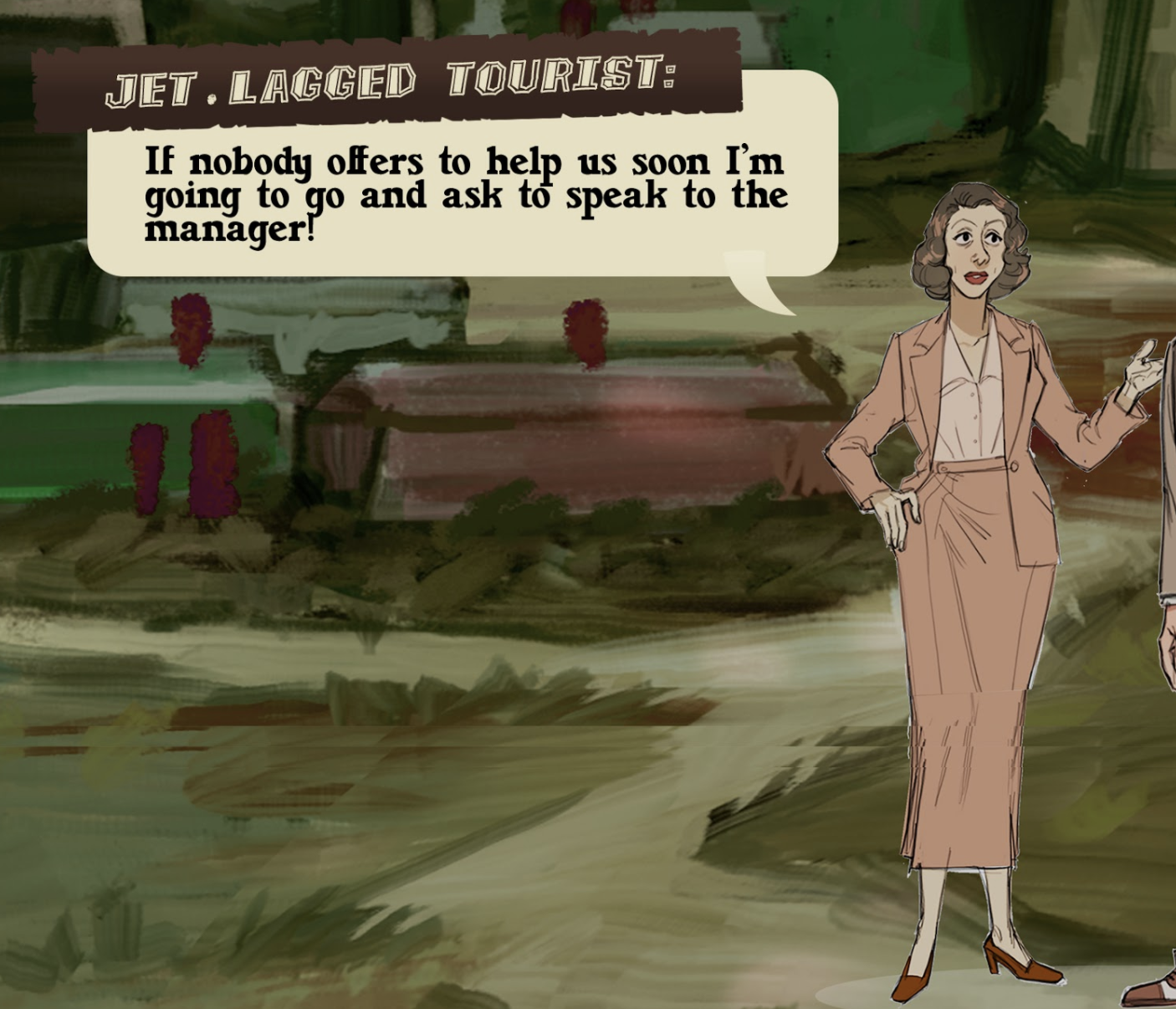
Tourists
As I said, we’re perfectionists. Nothing but the utmost exactitude from the two of us. Thanks to our meticulous direction, Josh had a lot to go on.
“Interactable” Items
Normally I would list out all the interactable items in the scene, but for the sake of preserving the secrets of the game, I shan’t be doing that here. You’ll just have to wait and find out! The list of items is useful in determining which aspects of the background need to be “layers.”
Layers
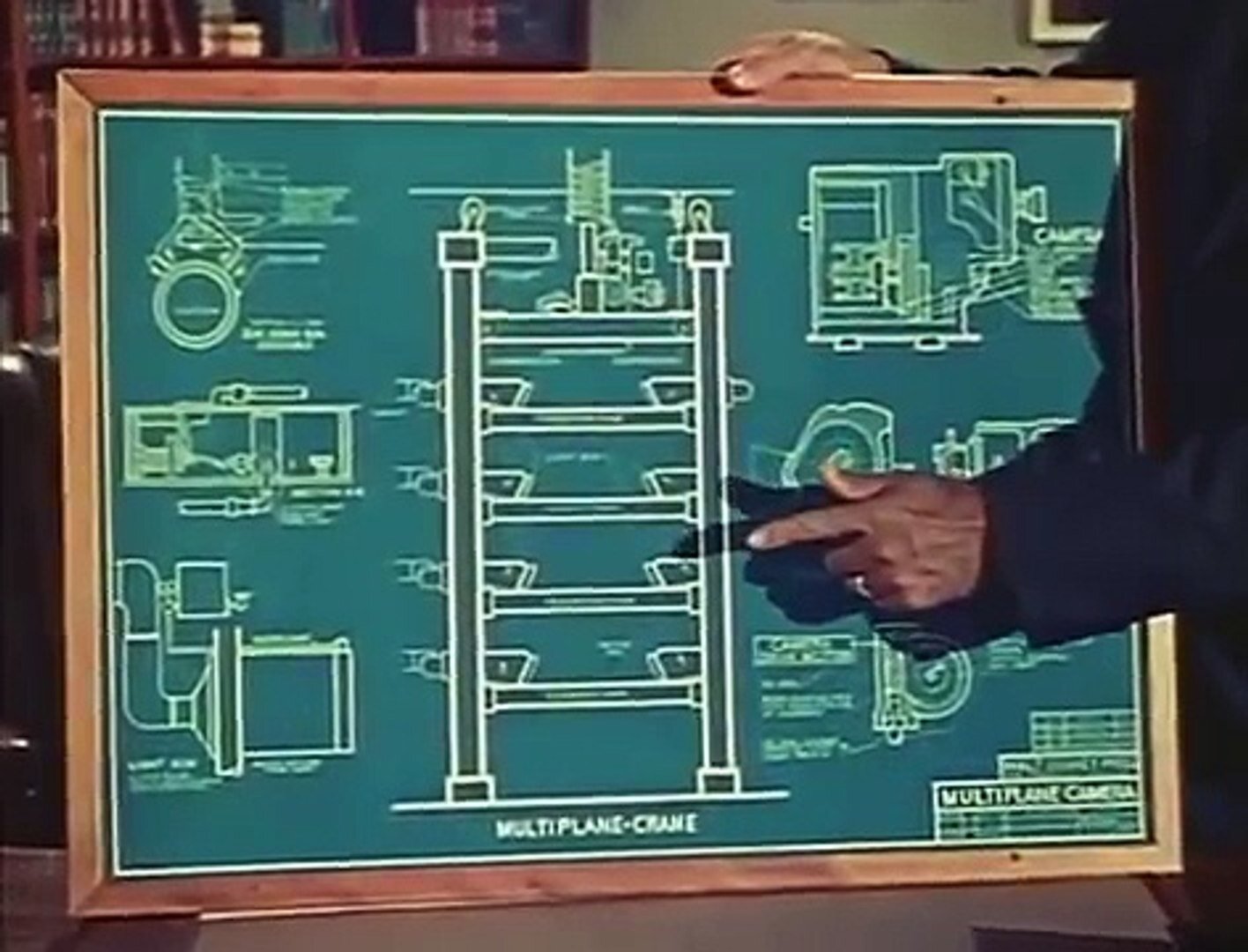
The title of this post is “The Multiplane Camera.” Walt Disney does a much better job than I explaining how a scene can be separated into its constituent elements according to their distances from the camera.
We do the exact same thing digitally in our game. While the game is not 3D, it does allow objects to pass in front of and behind one another based on their relative positions within the background.
When Josh began working on the lobby, we explained which elements of the background would reside at which distances from the camera so he could group them together in Photoshop as layers (our digital “Multiplane Camera,” so to speak). This is helpful for when I import the backgrounds into the game engine.
Sketching It Out
Begin: Quick Technical Side Note
I made the decision early on to make the game conform to a 16:9 aspect ratio. For all other screen sizes we slap on letter-boxes or pillar-bars. This makes it so our background/UI designers only have to worry about one camera size. It’s a huge productivity win since our game will be targeting many different devices.
End: Quick Technical Side Note
At this juncture, Josh bravely retrieved the dossier and set to work on his first sketch of the lobby. We had three rounds of feedback for this background and I’ll share the notes we gave at each interval.
Sketch 1
This is the first sketch Josh produced for the Lobby. As you can see, it’s quite beautiful even in the sketch phase. Praise unto Josh through whom such beautiful works of art flow.
We have some basic guidelines established for the composition of our backgrounds that we try our darndest to conform to. Here are a couple examples:
Every background needs to have clearly defined entrances and exits so the player knows how to enter/exit the scene without having to look around, sad and confused. In this case, the entrance to the lobby was situated at the bottom of the camera frame where there weren’t any visual cues to help the player find the exit.
The camera needs to be able to frame conversations at a distance appropriate to the level of intimacy expected from the conversation. If we expect to have an intimate conversation in a scene, we’d like to be able to see that interaction (on all devices). Based on this sketch, the expected interactions with the elevator driver would happen at the far rear of the scene. Voodoo Detective and the elevator driver would be tiny figures at the back of the lobby.
Sketch 2
This iteration does a much better job establishing the entrance with light shining through the front door. That said, the entrance is still too obscure.
Also, while the elevator is now closer to the camera, the front desk has receded into the background and we don’t want to shrink our interactions with the front desk clerk any more than we want to shrink our interactions with the elevator driver.
Sketch 3
Ahh, that’s much better! Both the front desk and the elevator are reasonably close to the camera and the entrance is clearly visible at the back of the room. It was at this stage that we all decided we were happy with the layout of the lobby.
The Lobby!
The lobby isn’t actually finished yet! What am I doing taking our guests on a tour while the paint is still wet? Well, I’m just that kind of guy. Here is the latest iteration. It’s very close to being completed and we’re all super excited with how it came out. Really awesome work from Josh (one more link to his work for good measure).
Rest Your Weary Eyes
I have so much more to say, but I think what I’ve got here covers the basics of what I wanted to share about our background design process.
Thank you all so much for reading! I’ve got lots more to share with you over the coming weeks and I hope you’ll all stop by again. I’ll be here, eagerly awaiting your return.
Love,
Eric Fulton
P.S. A huge thank you to Eric Ackerman for editing this one! You should have seen it before. Woof.
Now I am Become Game Studio
5.5 Easy Steps to Create Your Own Game Studio
I was puzzling over where to begin the blog and after a brief deliberation I decided to start at the beginning. Where else, dum-dum (he said to himself)?
So here’s a “brief” checklist, from my experience, of things you want to do when you decide to make a video game.
What follows is largely centered around the business side of things, so if that’s not of interest, I recommend you steer WELL clear of the rest of this post. Save your eyes some pain. Go outside and drink in the glory of nature. Have a conversation with a friend or loved one or loved friend. Build a model. Paint your house red. Paint your neighbor’s house red. Paint the whole town red. But whatever you do, don’t read any of this.
Step 0.5 - Don’t Go It Alone
Unless your name is Toby Fox, Eric Barone, or Alice DJ, I personally believe that you are not better off alone, not in life and certainly not when undertaking a project as vast and all consuming as the production of a video game.
I am a man who compulsively regurgitates the wise words of other people and so I’d like to share a few choice quotes:
“Sadness shared is divided, happiness shared is multiplied.” - My Mom (not really)
“If you want to go fast, go alone. If you want to go far, go together.” - Unknown
“No man is an island.” - John Donne
Sure, you could go off and build a wonderful video game all on your own, but I submit to you that that same game might have been better if you had built it with a friend. Further, I’d bet all the hair on my head you’ll have an easier, more joyful time doing it if you’re not agonizing over every little decision by yourself, in a cave, in the dark.
In my case, I’m working with one of my favorite people in the whole world whom I respect, admire, and rely upon. His name is also Eric, and I recommend that whomever you find to work with you on your new game share the same first name as you too. I’ve found that to be very important when you want to confuse people.
Step 1 - I quit, Monty!
Quit your job and make sure to sign up for COBRA, if that’s an option, because healthcare in this country is a stagnant mire of corruption and evil.
Step 2 - Law Talkin’ Guys
Find a law firm and tell them you’d like to start a business. Make sure you have plenty of cash on hand because the government, the lawyers, and anyone else standing in the way along the path to your beautiful new business will definitely be trying to take a lot of it from you.
Did you know that by law you are required to buy and present a labor law poster in your place of business? Can you print this sheet of paper out yourself? No, you may not. That will be $94 and you should see it in the mail after we finish printing it for six months.
Aside from starting the business, I also had my lawyer draw up a contract that I could use and reuse (lawyers are expensive) for any contractors I was planning on hiring. I made the decision early on to work with freelancers rather than hire full time employees and I wanted to be ready to hit the ground running once I had found people to work on the game’s artwork.
Step 3 - Business Tedium
Here’s some clerical tedium. You’ll need to open a business bank account. Once you have your LLC (Limited Liability Company) setup, you’ll want to keep the company’s funds separate from your own personal funds. That way, if someone decides to sue your pants off, there’s a clear delineation between your personal funds and those of your business.
Step 4 - Start Writing
Congratulations! You’re now a business owner. CEO! Top dog! Woof woof! In truth, you are King/Queen of Nothing, for at this moment, you preside over the whisper of a dream.
So I’m telling this story a little out of order. For me, Step 4 was actually begun before I decided to quit my job. I needed time to work up the courage and become comfortable with the notion of working for myself, without pay, for at least a year. So, I took two weeks off to begin expanding upon a short story I’d written in 2017 called Voodoo Detective. I worked closely with my friend and writing partner Eric Ackerman whom I mentioned in Step 0.5.
After two weeks of writing, I was convinced that quitting my job was the right call. As a sidebar, I was very lucky, financially speaking, to have that as an option. I had a lot of fun iterating on the story with Eric and like nothing in my professional career had ever inspired in me, I was incandescent with excitement for the future. I should mention that, by trade, I am a programmer.
Once I’d left my job, we spent close to two months iterating on the story before we sent it out to all our (exceedingly kind and generous and beautiful) families and friends for feedback. From there, we had several further rounds of revisions and in fact, we still revise the story from time to time even now as we are quickly approaching one year of production.
Step 5 - Contractors
I’ve decided to write a separate blog post about our character design, background art, UI design, and animation, but since this meandering document seems to be focused on the business/procedural side of things, I wanted to share a few lessons learned in regard to working with contractors, or indeed, with any human beings. Take it all with a grain of salt because I am not an authority on running a business nor am I particularly adept at interpersonal communication. At best, I am a dilettante and at worst, I am an arrant fraud spreading misinformation.
The Hunt
When I began looking for artists, we weren’t entirely sure what aesthetic we were shooting for. We knew we wanted to make a 2D game. We knew it was to be a love letter to the old LucasArts and Sierra adventure games. We knew the game was set in the 1930s. We knew it had its roots in noir detective stories. We knew the setting was largely going to be a tropical one. Beyond that, we didn’t start out with a firm grasp on the style we were aiming for, but we obviously had a few hints. I decided to start looking for our background artists first because I figured their style would help set the tone for all other artwork in the game.
Wait a minute, Eric! How do you find artists? Well, I’m glad you asked, friend! As a student of computer science, in that past I’ve had the opportunity to write a web crawler. A web crawler is a program that… crawls the web. I would give my web crawler a “seed” website, for instance:
The web crawler would read every link on that website and then travel to each of those websites in turn. From there it would repeat the process, spreading outward like a spider scuttling across the web. Or perhaps a tree growing outwards from a seed.
I found artists in much the same way a web crawler would. I’d start out with a “seed” artist on Twitter that I admired. From there, I would look at the artists they admired and so on. Sometimes I’d come across hashtags that different groups of artists would use. For instance, #thisisanimation lead me to a number of animators. Another website I used to search for artists is called http://artstation.com/. Both are good choices.
These artists were scattered across the globe, and while at first I was set on having only local artists work on the game, it soon became apparent that that would be an untenable proposition and perhaps not even an altogether desirable one. Especially once COVID reared its savage, ugly head and rendered geographic proximity an academic consideration (apart from time zone differences).
The very first person I reached out to was Bruce Brenneise, our lead background artist. I actually got to meet him in person just before people were starting to quarantine. I think we really lucked out with Bruce. He’s a cunning, intelligent artist with a sharp eye and a kind, patient disposition. He’s been a pleasure to work with and instrumental in guiding the style for our backgrounds.
These are some of the very first references we put together to try to help figure out the direction we wanted to push our background style:
Wisdom
Great, so you’ve found an artist! I think this is where I can share my first (and as it turns out, only) lesson learned.
“Communicate clearly, often, and with kindness.” - Eric Fulton ;)
“Hey, hey, hey, hey-now. Don’t be mean; we don’t have to be mean, because, remember, no matter where you go, there you are.” - Buckaroo Banzai
One thing I’ve learned about freelance artists, and freelancers in general, is that they are often juggling multiple projects at once (not to mention their personal lives during these troubled times).
It’s important to make sure you set expectations for yourself and for the people working on your game with respect to your desired timelines, deliverables, the number of revisions you expect, how you plan to handle feedback, when you intend to call a piece of artwork finished, and how you want to tackle unplanned changes (which do tend to crop up over time as the game evolves). Communicating as many details as possible upfront helps lubricate the interaction between artist and game developer until you begin to understand one another’s rhythms. Even then, it’s good to keep communicating as much as possible.
I thought I had more wisdom to share than that, but I think that covers it. Communication is a good wisdom.
Four Pages, Are You Kidding?
While this isn’t exactly a graceful place to stop, I didn’t intend for these posts to get so darn long! Surely you must be tired of reading! Also it’s Saturday and we should all be relaxing! What the heck am I even doing? I’ll stop here, but I’ve got many other wonderful and exciting game development stories to share later. Thanks for reading!
Love,
Eric Fulton
New Website and Dev Blog!
It all begins with an idea.
Guess what folks! We got ourselves a new website. I’ll be posting all about the development of the game Voodoo Detective in nauseating detail over the coming months. I hope you’re all as excited to read about our development journey as I am to write about it. Get yourself really excited if you aren’t or I’ll be disappointed in you!
Heaps of Love,
Eric Fulton